イラストレーター初心者のための使い方講座 その2
デザイン
こんにちは、NET SANYOのK2です。
Illustrator初心者のための使い方講座、第二弾。前回ブログの続きで、架空のハガキをデザインしながらIllustratorの操作方法をご説明します。
(「その1」がまだの方は先にこちらをお読みください。イラストレーター初心者のための使い方講座 その1)
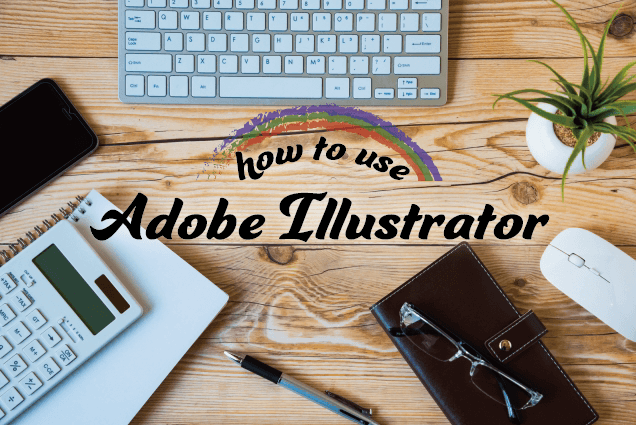
まずはデザインするハガキの完成イメージをお見せします。
ハガキの完成イメージ

このような、架空のカフェのDMハガキを作っていただきたいと思います。
写真はこちらのURLから保存してお使いください。地図はこちらから保存してお使いください。
(保存のしかた:画像を右クリック→「名前を付けて画像を保存」あるいは「イメージを別名で保存」)
ハガキのデザインを作成する
1.前回作成したドキュメントを開く
前回記事では、ハガキサイズに合わせたトンボとガイドを作成しました。前回のドキュメントを開いてデザインを作っていきたいと思います。
イラストレーターを起動し、メニューバーから「ファイル」→「開く」をクリック。前回作成したドキュメントを選択し、右下の「開く」ボタンをクリックします。
2.背景画像を作成する
画像を配置する
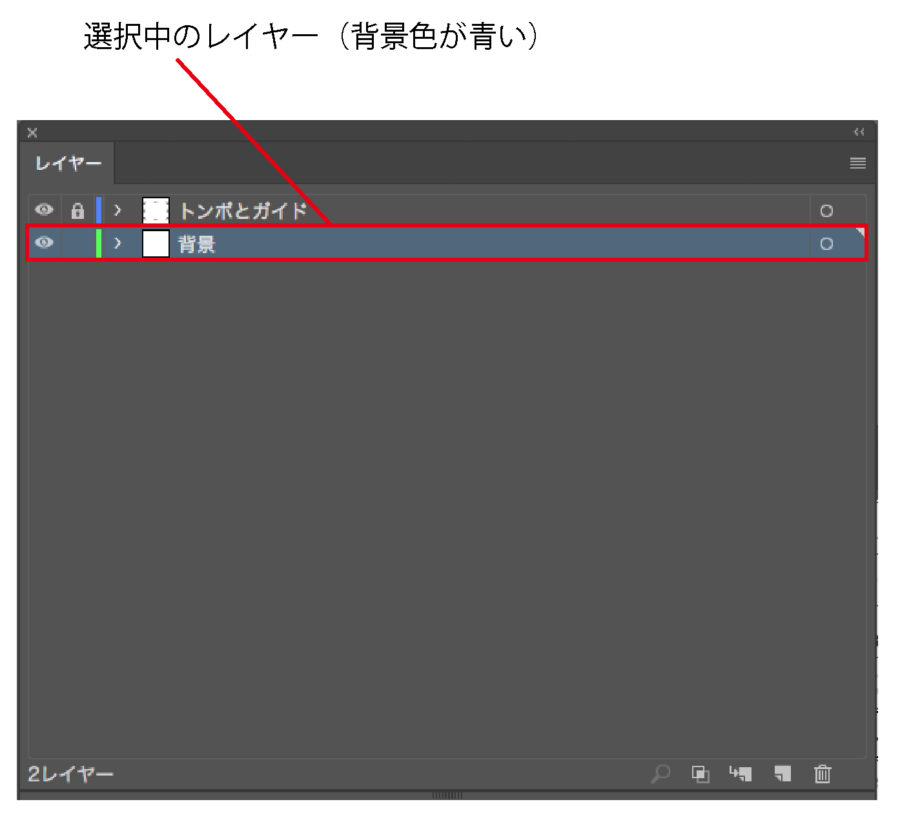
「レイヤーパネル」を表示します。ガイド・トンボの入っていない方のレイヤーの名前を「背景」に変更します。
レイヤーパネル上で「背景レイヤー」をクリックし、このレイヤーを選択中の状態(アクティブ)にします。

メニューバーから「ファイル」→「配置」を選択します。写真を選択し、右下の「配置」ボタンをクリックします。アートボード上の任意の場所をクリックして配置します。
画像のサイズと位置を調整する
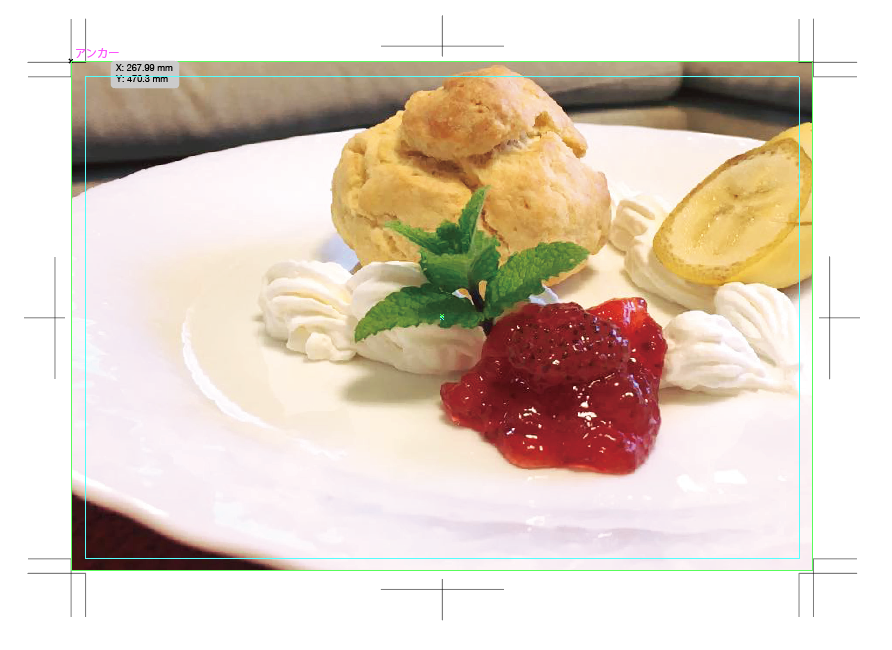
選択ツールで画像をクリックしてください。画像の周囲に□マークが現れます。
□マークを始点に、Shiftキーを押しながらドラッグします。すると写真の大きさが変わります。
※Shiftキーを押さずにドラッグすると、オブジェクトの縦横比が変わってしまいますのでご注意ください。
次は位置を調整します。□マーク以外の部分を始点にドラッグすると、写真を移動させることができます。
下の見本を参考に、画像のサイズと位置が良い感じになるよう調整して下さい。

はみ出た部分を非表示にする
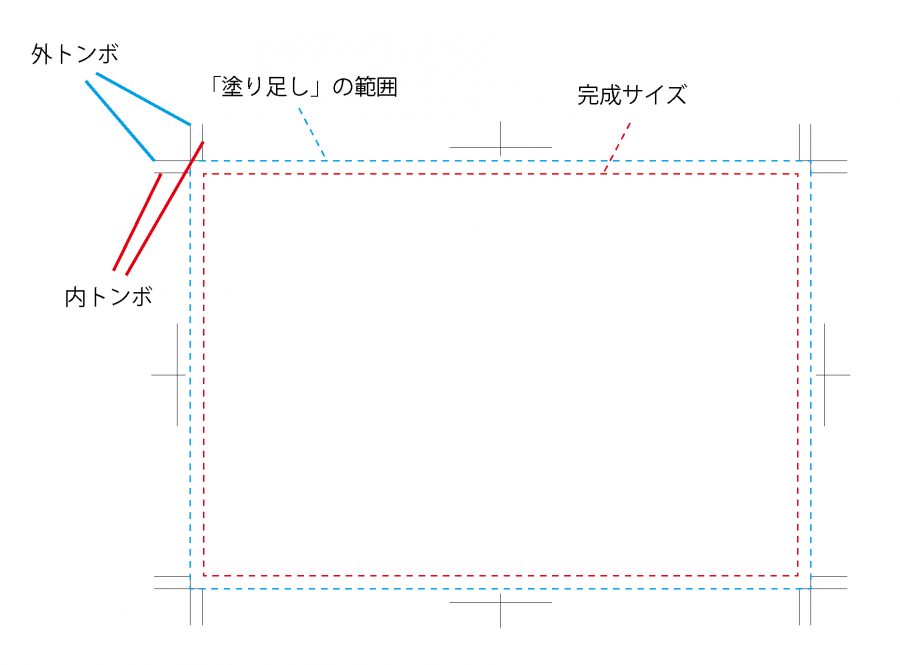
「塗り足し範囲」からはみ出した部分を非表示にします。
まず、外トンボを目印に「塗り足し範囲」に合わせた長方形を作成します。以下の画像でブルーの点線が示す範囲です。

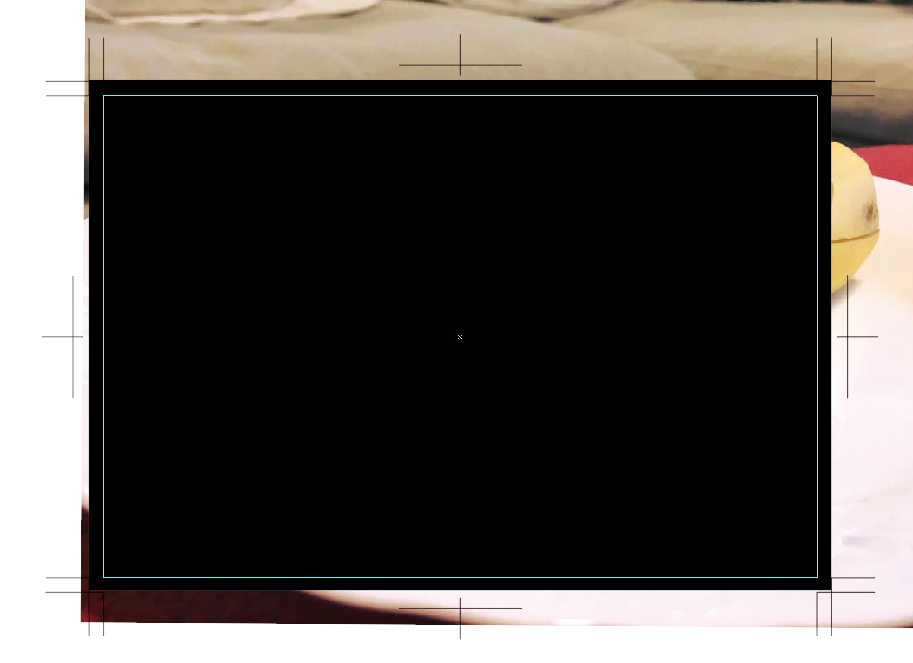
「長方形ツール」を選択し、塗り足し範囲の左上端から右下端までドラッグします。塗り足し範囲に合わせた長方形が作成されました。

「選択ツール」に切り替えます。Shiftキーを押した状態で、先ほどの長方形・写真を順にクリックします。長方形と写真が同時選択された状態になります。
※Shiftキーを押しながらオブジェクトをクリックしていくことで、複数のオブジェクトを同時選択することができます。
メニューバーから「オブジェクト」→「クリッピングマスク」→「作成」をクリックします。クリッピングマスクは、最上面のオブジェクトからはみ出した部分を非表示にできる機能です。
長方形からはみ出た部分が非表示になりました。

3.背景のグラデーションを作成する
完成イメージでは、写真の下半分にピンクのグラデーションが引かれています。このグラデーションを作成しましょう。

長方形を作成する
グラデーションにするための長方形を用意します。
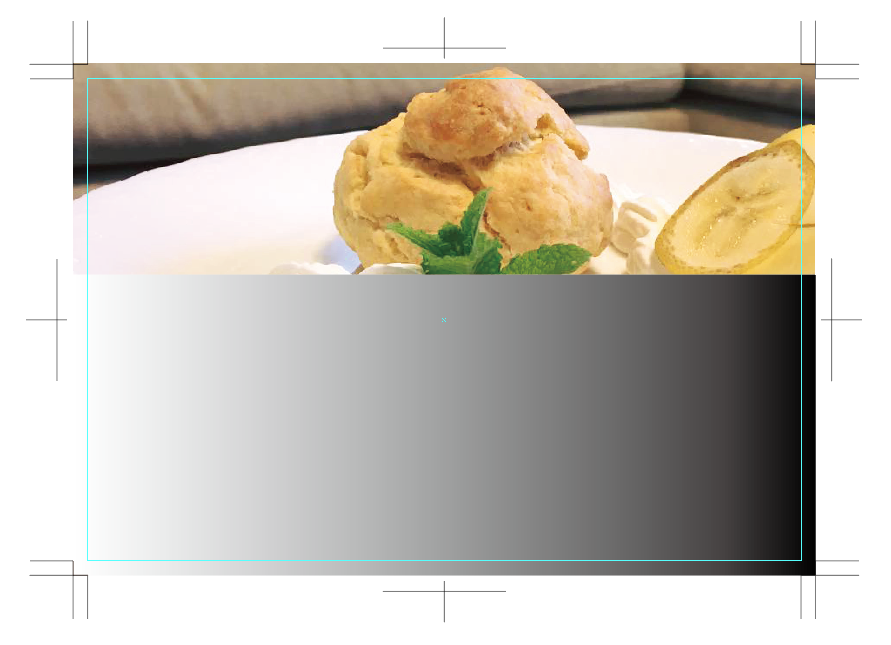
以下の画像を参考に、「長方形ツール」でドラッグして作成します。

長方形の塗りにグラデーションを設定する
長方形ができましたら、塗り色をグラデーションに設定します。
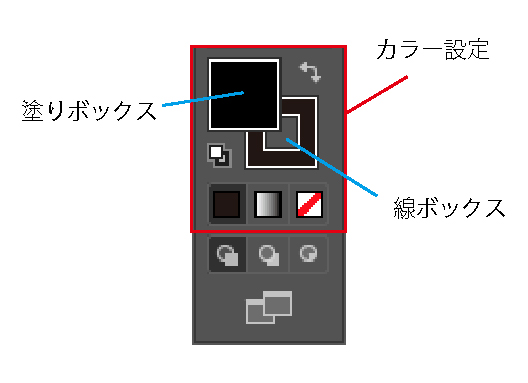
オブジェクトの色は、ツールパネル下部の「カラー設定」で変更することができます。長方形を選択すると、「カラー設定」に現在設定されている塗りと線が表示されます。

「塗りボックス」はオブジェクトの塗りの色、「線ボックス」はオブジェクトの線の色を表します。
まず、長方形の線を「無し」に設定します。
長方形を選択した状態で「線ボックス」をクリックしてください。
「線ボックス」が「塗りボックス」の手前に表示されます。これは線ボックスが編集できる状態(アクティブ)だということを示します。
この状態で、「カラー設定」右下の、赤い斜線が入ったマークを選択します。すると線が無しに設定されます。
次に、長方形の塗りにグラデーションを設定します。
「塗りボックス」をクリックし、アクティブにします。その状態で、「カラー設定」下部のグラデーションのマークをクリックします。
塗りにグラデーションが適用されました。

グラデーションの角度を変更する
グラデーションの角度は初期設定では横向きですが、完成イメージでは縦向きになっています。まずはグラデーションの角度を変更しましょう。
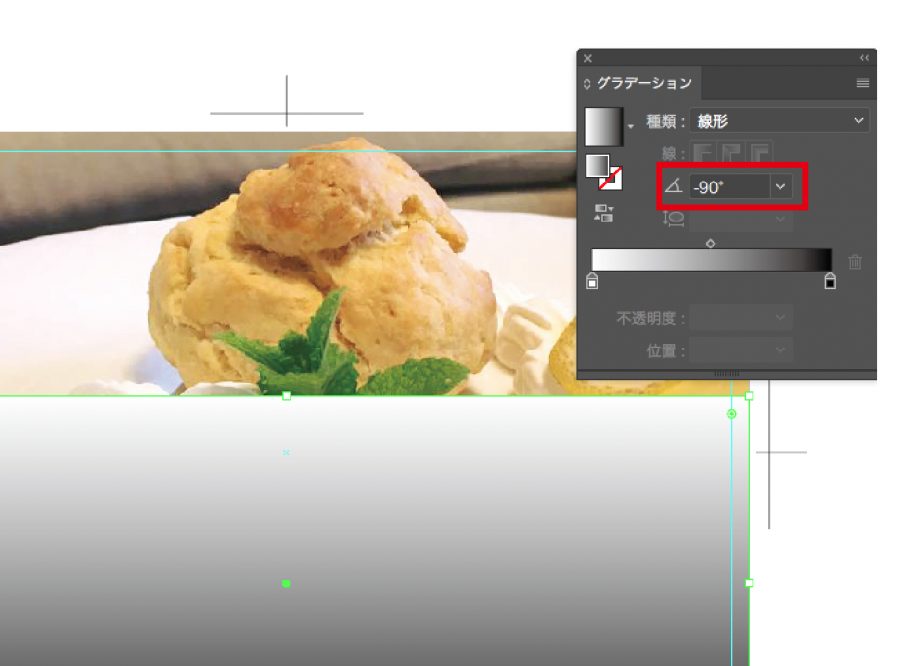
選択ツールで長方形をクリックした後、「塗りボックス」をアクティブ(選択された状態)にします。
グラデーションパネル内の「角度」で-90°を選択します。
グラデーションの角度が縦向きになりました。

グラデーションの色を変更する
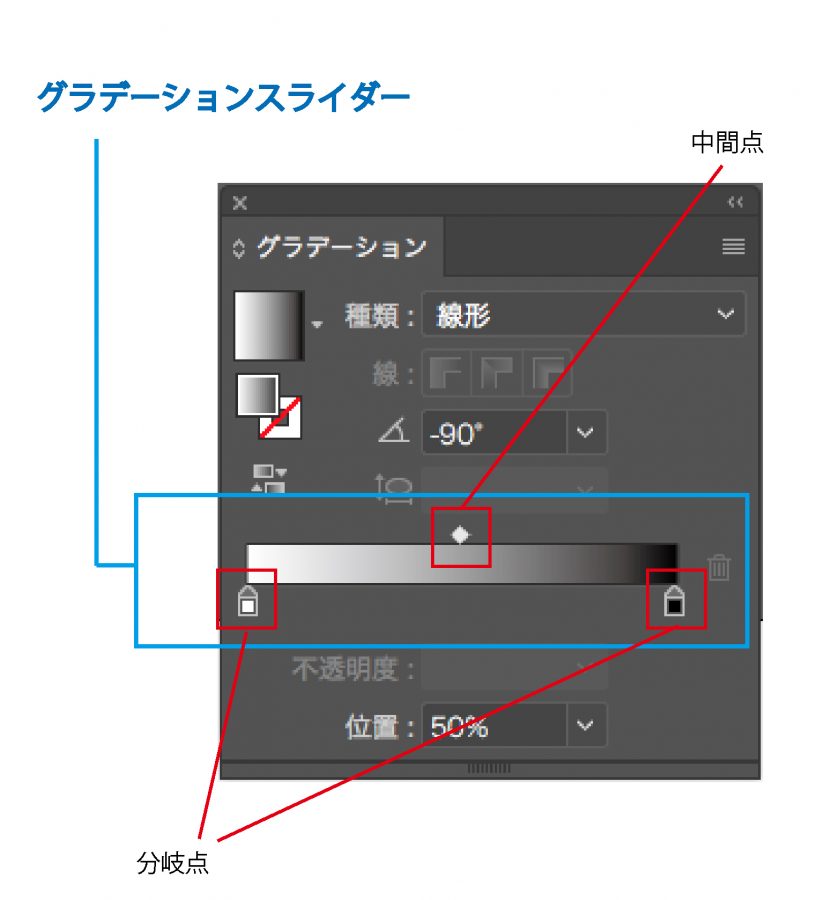
グラデーションの色をピンクに変更します。色はグラデーションパネル内の「グラデーションスライダー」で変えられます。

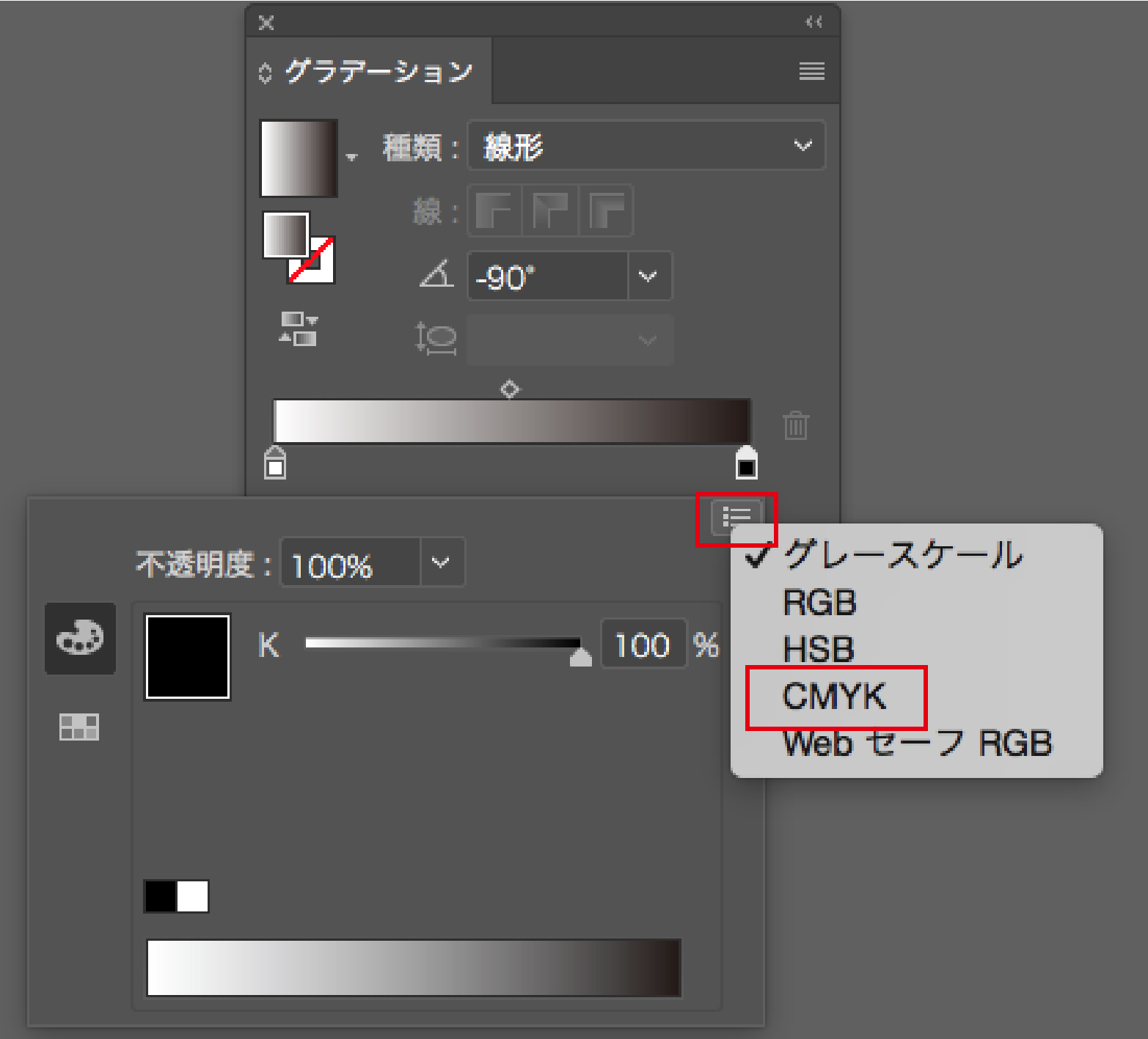
まず、右の分岐点をダブルクリックします。右上のボタンをクリックし、「CMYK」を選択します。

印刷物はCMYK(シアン・マゼンタ・イエロー・ブラック)の4色の掛け合わせでフルカラーを表現します。
この4色の割合を変えることで、色を自由に設定することができます。
今回はC 0%・M 19%・Y 10%・K 0%にします。
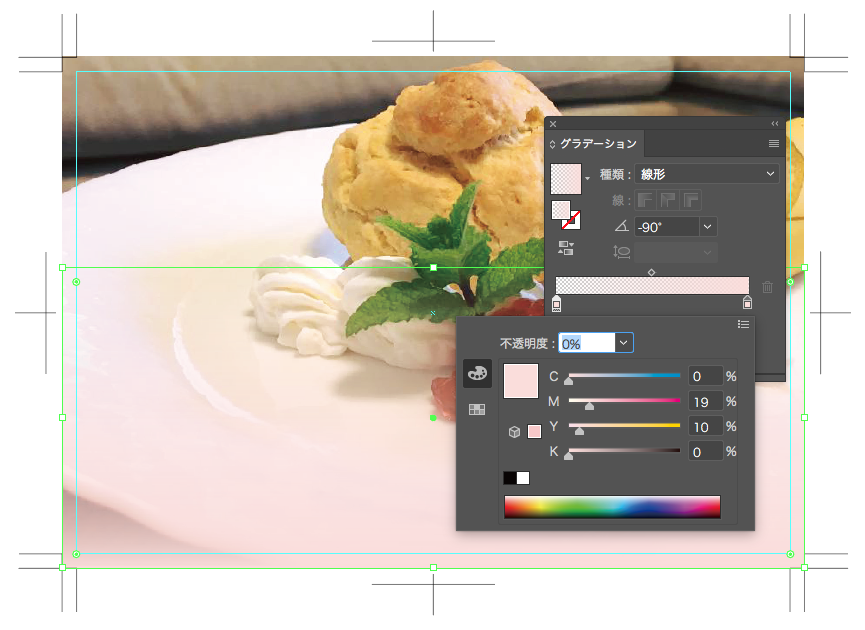
続いて、左の分岐点もダブルクリックします。
色は先ほどと同様にC 0%・M 19%・Y 10%・K 0%にしますが、こちらは不透明度を0%に設定します。
「不透明度」はその名の通り、色の透け具合を表します。不透明度が低いほど透明に近くなります。
徐々に透明になるピンクのグラデーションができました。

グラデーションの中間点を変更する
現状のグラデーションでは、写真のほぼ全体が透けて見えています。でも完成図では写真の下部は見えないようになっていますよね。

見本通りの透け具合になるように、グラデーションを調整したいと思います。
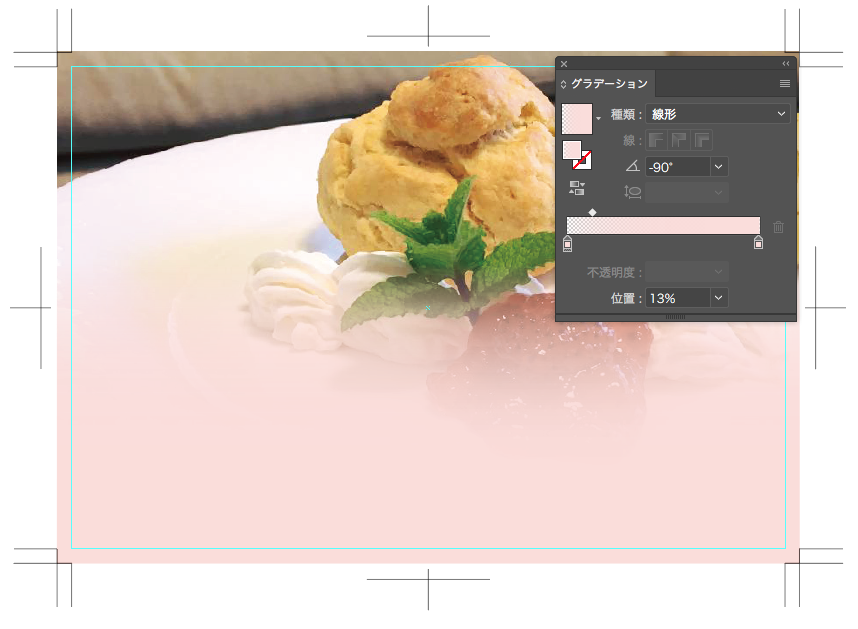
グラデーションスライダー内の「中間点」を左右にドラッグすることで、2色が混ざり合う中間地点を変更することができます。
今回は13%の位置にします。

写真通りのグラデーションになりました!
ここで一区切りさせていただきます。
次回でいよいよ完成となります。
ではでは、K2でした。