イラストレーター初心者のための使い方講座 その1
デザイン
こんにちは、NET SANYOのK2です。
Illustratorを始めたばかりで操作方法が分からない……という方。
今回はそんな方に向け、Illustratorの基本的な操作方法をご説明します。
「Illustratorを今初めて立ち上げた」という方にも分かりやすいよう、基礎知識を交えながらお話しします。
操作しながら勉強していくのが一番分かりやすいかと思いますので、実際に架空のハガキをデザインを作成しながら説明を進めていきたいと思います。
※IllustratorのバージョンはCC2017を使用しています。他バージョンも基本は同じですが、多少操作が異なる場合があります。
デザイン制作前の下準備
1.新しいドキュメントを作成する
Illustratorを使って作るファイルのことを「ドキュメント」と呼びます。
新しくデザインを作成する場合は、Illustratorを起動したあと「新規作成」を選択します。
上部のメニューには、モバイル・Web・印刷といった項目があります。今回は印刷物(ハガキ)を作りますので「印刷」を選びます。
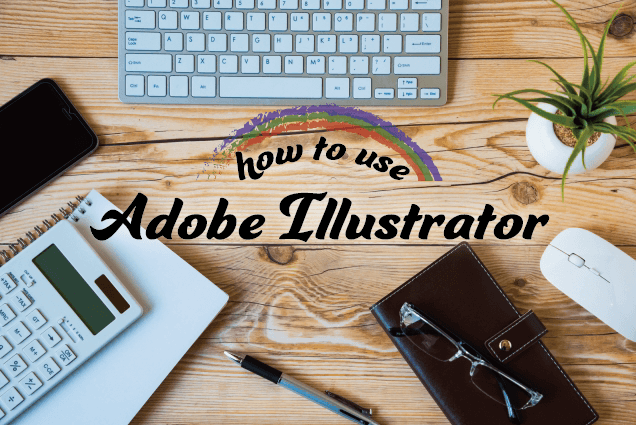
その後は「プリセットの詳細」欄の各項目を設定します。
「プリセットの詳細」の各項目の説明と、設定方法

ドキュメントの名前
「名称未設定-1」と表示されている部分に、ドキュメントの名前(例えば「ハガキ」等)を入力してください。名前は保存時にも決められますので、とりあえずそのままにしておいてもかまいません。
(アートボードの)幅・高さ・方向
「アートボード」とは、Illustrator上でデザインを作成するためのキャンバスのようなものです。仕上がりサイズより一回り大きく設定して下さい。
今回は幅148mm×高さ100mmのはがきを作成すると想定して、幅200mm×高さ150mm(横向き)で作成します。
単位
印刷物を作成する場合の単位は「ミリメートル」、Webサイトをデザインする場合の単位は「ピクセル」に設定します。今回は印刷物(ハガキ)なので、ミリメートルにしてください。
アートボード
アートボードは、1つのドキュメントの中に複数作成することができます。今回は1に設定します。アートボードの数は後で増減できます。
裁ち落とし
後に説明する「トンボ」がアートボードの周囲に付けられます。今回は0にしてください。
カラーモード
色の再現の仕方には「CMYK」「RGB」の2種類があります。
印刷物のデザインを作成する場合には「CMYK」、Webサイトなど、モニター上で見るものを作成する場合には「RGB」を選んでください。
今回は印刷物なのでCMYKを選択します。
全て設定し終わったら「作成」ボタンをクリックします。
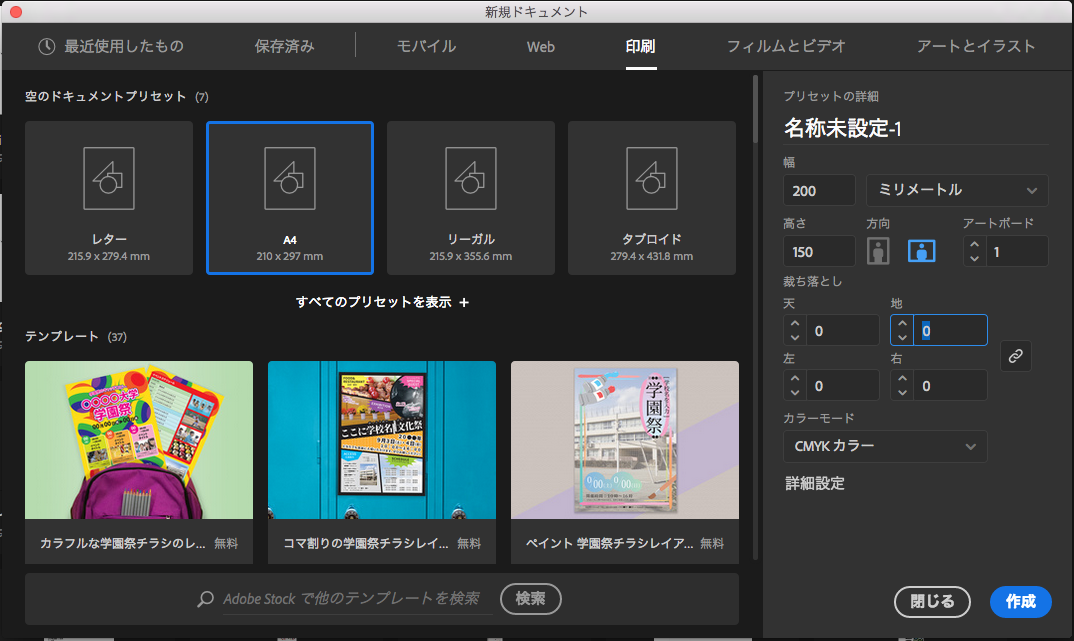
2.Illustrator操作画面
新しいドキュメントを作成できました。各部の名称は次のようになります。

3.トンボとガイドを作成する
印刷物を作成する際には、仕上がりサイズの基準となる印「トンボ」と「ガイド」が必要です。新しいドキュメントを作成したら、まずこのトンボとガイドを作成しましょう。
トンボとは?
印刷物を作る際、通常は仕上がりサイズより大きい紙に印刷して、最後に仕上がりサイズに断裁します。
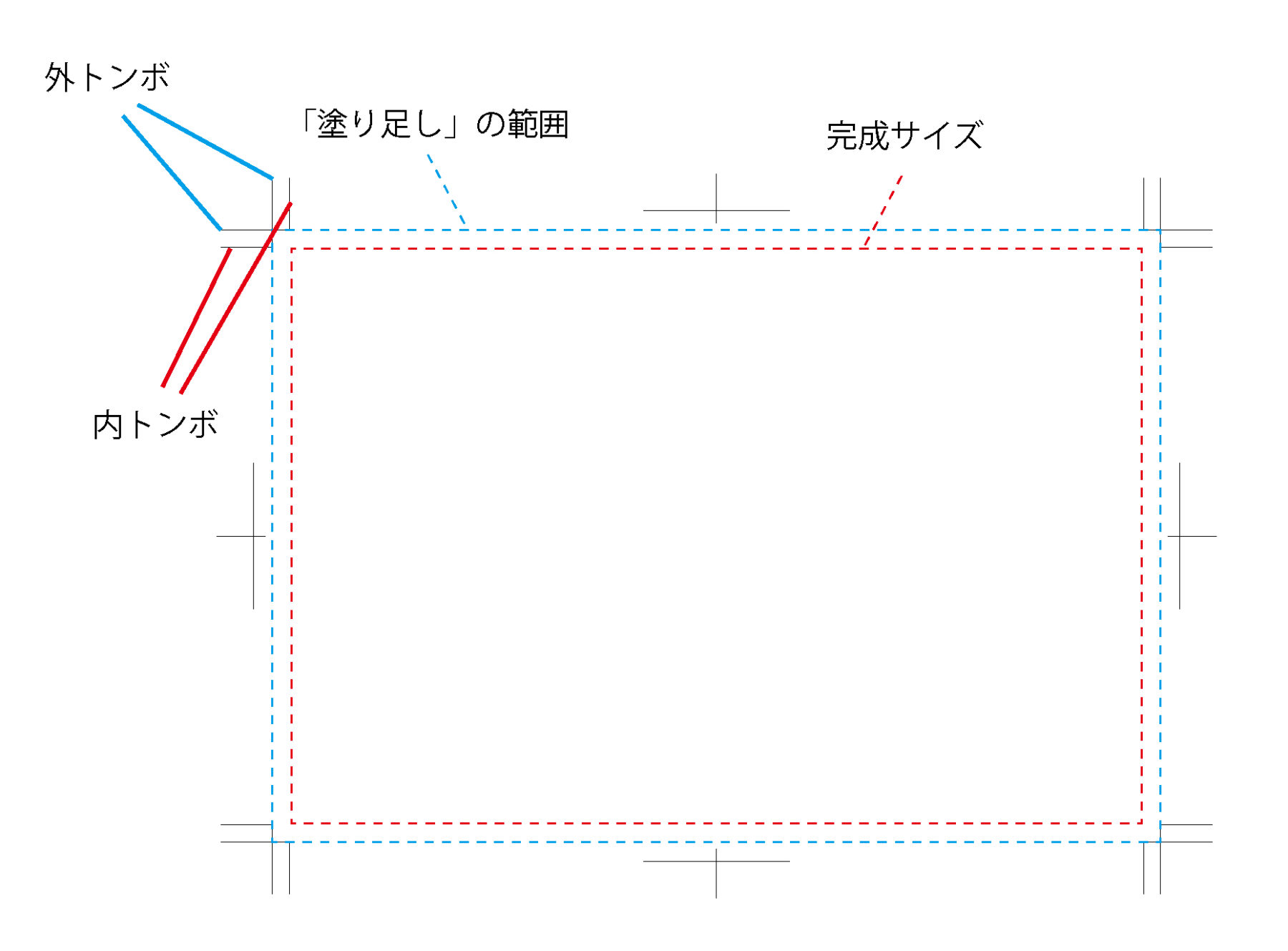
「トンボ」はその時断裁位置の目印として使われます。トンボには内トンボと外トンボの2種類があります。

・内トンボ
印刷物の完成サイズを示すトンボです。
・外トンボ
断裁する際、内トンボの示す位置からほんの少しずれる可能性があります。
端まで背景があるようなデザインの場合、背景を完成サイズぴったりに作ってしまうと、断裁がずれた際に紙の白い部分が見えてしまいます。
そのため端まで印刷がある場合には、断裁位置が少しずれても白い部分が見えないよう、背景を広めに設けます。これを「塗り足し」といいます。
「外トンボ」は、この塗り足しの必要範囲を示しています。
ガイドとは?
Illustrator画面には表示されるけれど、実際には印刷されない線のことを「ガイド」と言います。
ガイドは自由に何本でも引くことができます。仕上がり線や、コンテンツの位置を揃えるための基準線などに使います。
トンボの作成手順
トンボを作成するために、仕上がりサイズの長方形を用意します。
まずツールパネルより「長方形ツール」を選択します。

アートボードの中の任意の場所をクリックします。
長方形のサイズを入力できるダイアログが開きますので、仕上がりサイズ(幅148mm×高さ100mm)を入力してenterキーを押します。
次にこの長方形をアートボードの中央に配置します。
メニューバーから「ウィンドウ」をクリックし、ウィンドウメニュー内の「整列」をクリックします。すると「整列パネル」が表示されます。
(ウィンドウメニュー内の「整列」にチェックマークが付いている場合は、既に整列パネルが表示されています。)
※このように「ウィンドウ」からパネル名を選ぶことで、使いたいパネルを表示させたり、使わないパネルをしまったりすることができます。
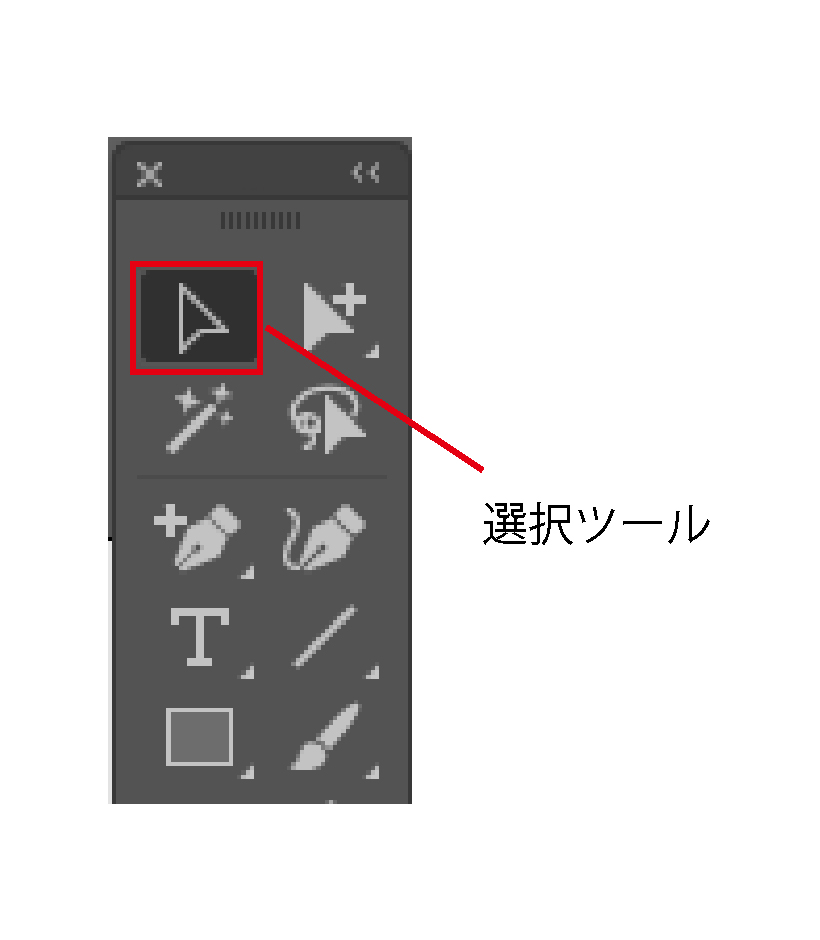
ツールパネルから「選択ツール」を選び、先ほど作った長方形をクリックします。

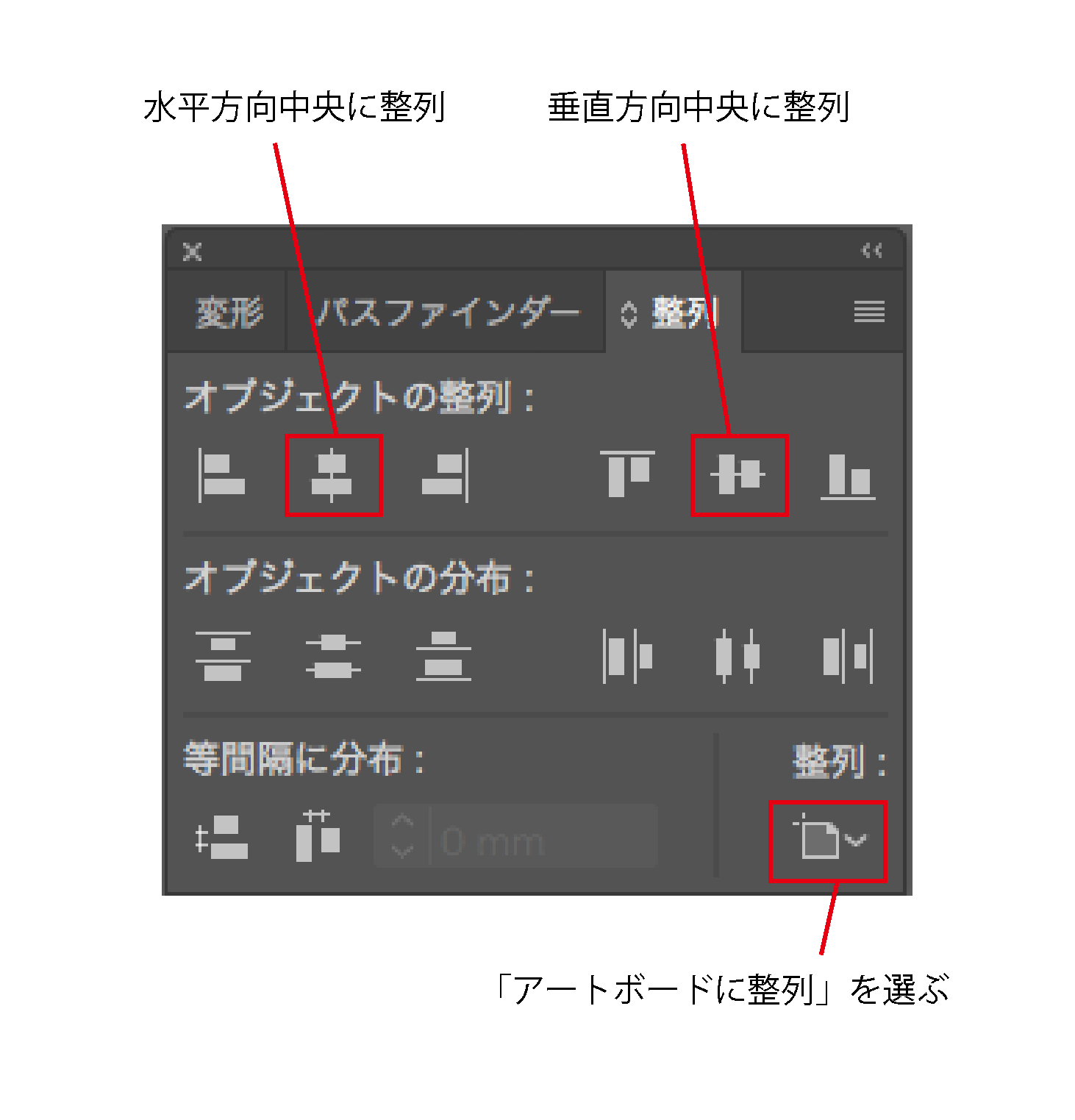
長方形が選択された状態で「整列パネル」内の右下のボタンをクリックし、「アートボードに整列」を選びます。
「水平方向中央に整列」と「垂直方向中央に整列」をクリックすると、長方形がアートボートの中央に配置されます。

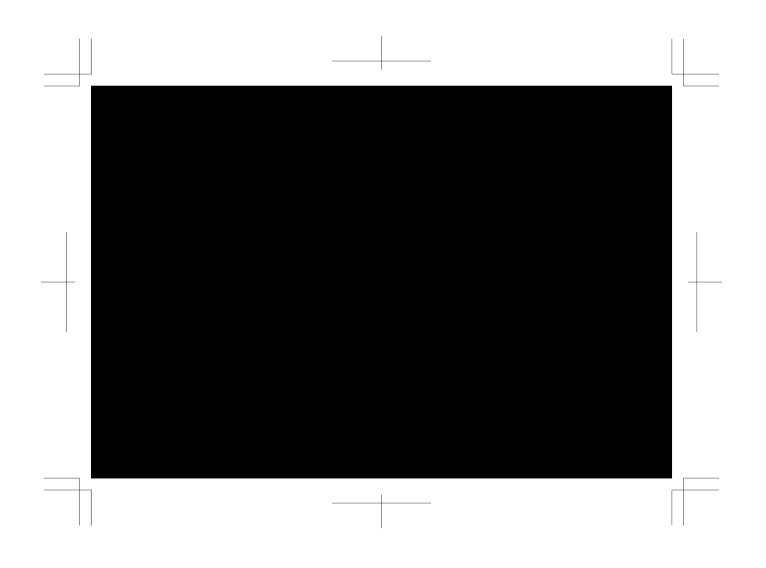
長方形をアートボードの中央に配置したら、次は長方形を元にトンボを作成します。長方形を選択した状態で、メニューバーから「オブジェクト」→「トリムマークの作成」をクリックします。
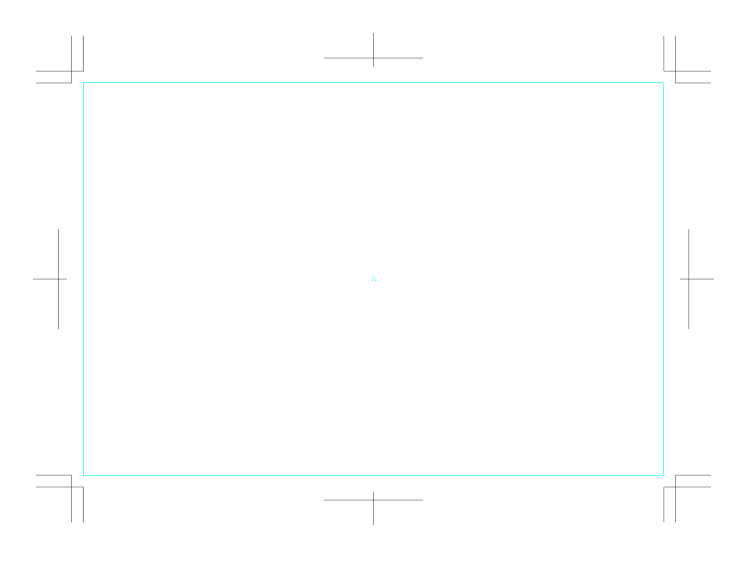
トンボが作成されました。

ガイドの作成手順
先ほどの長方形を選択し、メニューバーから「表示」→「ガイド」→「ガイドを作成」をクリックします。
仕上がり線のガイドが作成されました。

4.レイヤーを設定する
レイヤーとは?
トンボと仕上がり線のガイドを用意したら、次は「レイヤー」というものを準備します。レイヤーは、デザインを構成するパーツ(オブジェクト)を格納した層のようなものです。
Illustratorのデータは、下のレイヤーに上のレイヤーが層のように重なった作りになっています。また同じレイヤーの内部でも、オブジェクト1つ1つが層のように重なっています。
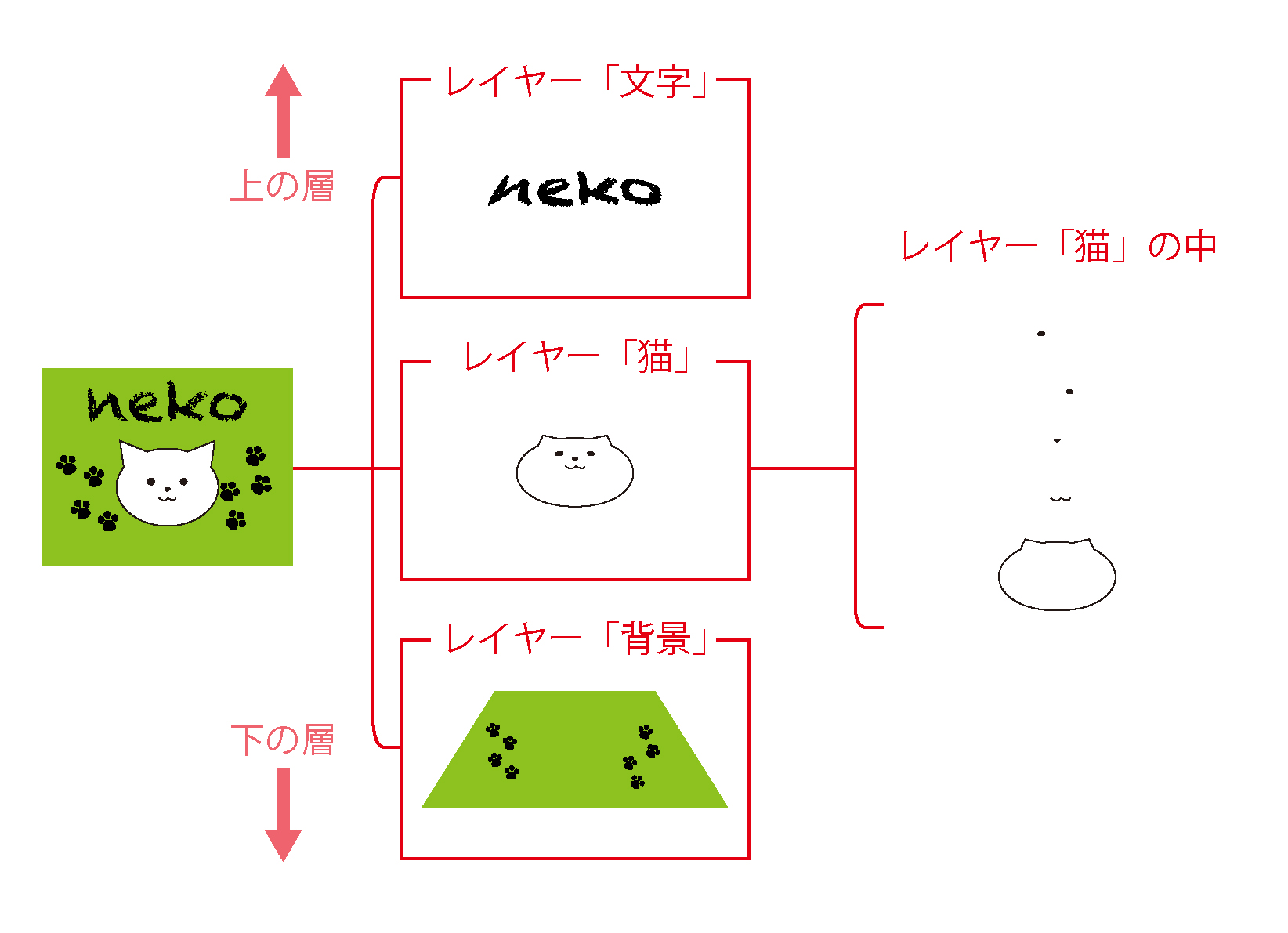
例えば、以下の猫のイラストは「背景」レイヤーの上に「猫」レイヤー、その上に「文字」レイヤーが重なっています。また「猫」レイヤーの内部でも、一番下が猫の輪郭、その上が口、鼻、目……といったようにパーツが重なっています。

複数のパーツを同じレイヤーにまとめることで、特定のレイヤーだけを編集したり見えなくしたりといったことが可能になります。
新規レイヤーの作成
レイヤーは初期設定では1つだけです。レイヤー分けするために新規作成しましょう。
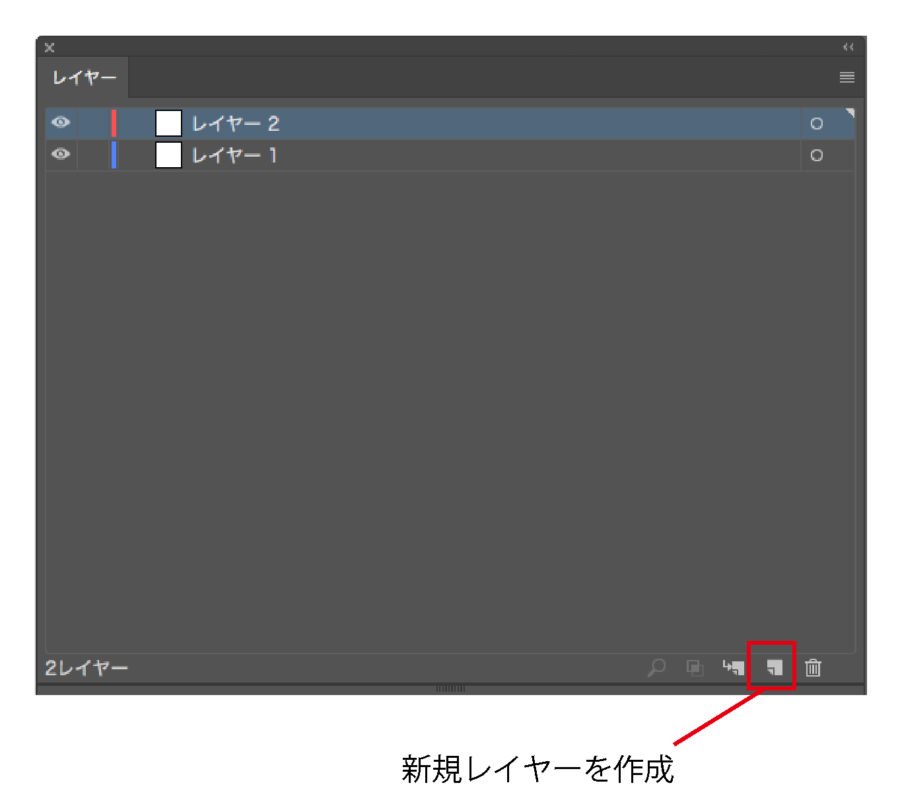
メニューバーの「ウィンドウ」から、「レイヤー」パネルを表示させます。「レイヤーパネル」内の右下の「新規レイヤーを作成」ボタンをクリックすると、新しいレイヤーが追加されます。

動かしたくないレイヤーをロックする
デザインをしている最中に、誤ってトンボや仕上がり線を移動してしまうと大変です。トンボ・ガイドの入った方のレイヤーをロックしましょう。
レイヤーパネル内の、目玉マークの右側にある空欄をクリックします。
錠のマークが現れ、レイヤーがロックされます。これで、ロックしたレイヤー内のオブジェクトには触れないようになりました。
(ロックを解除したい場合には、錠のマークをクリックします)
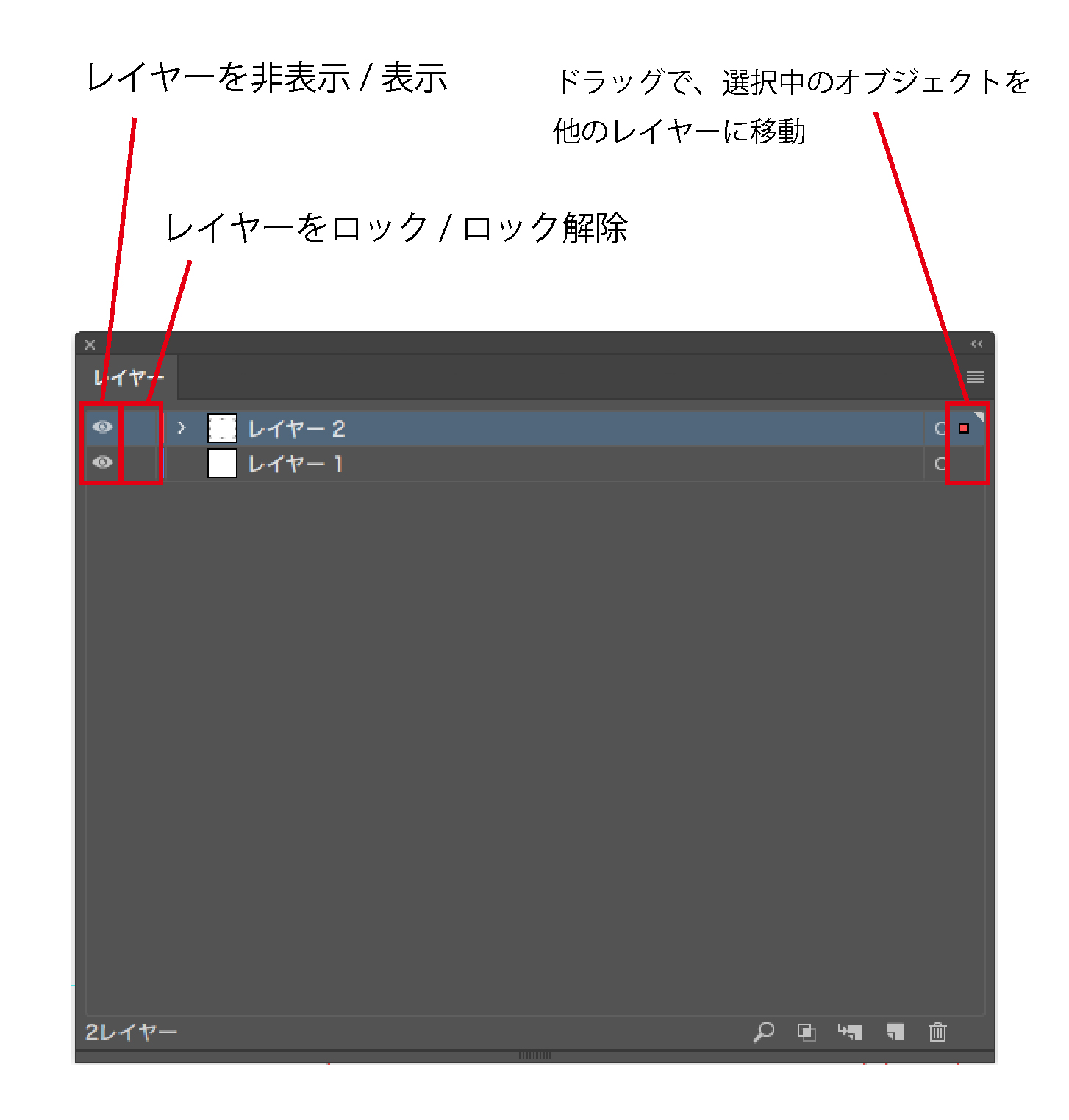
レイヤーパネルでは「レイヤーのロック」の他、「レイヤーの非表示」と「オブジェクトの別レイヤーへの移動」機能も頻繁に使います。
- 目玉のマークをクリックすると、レイヤーを非表示にすることができます。
- オブジェクトを選択すると、レイヤーパネルの右側に■が表示されます。これを他のレイヤーにドラッグすることで、選択中のオブジェクトを他のレイヤーに移動させることができます。

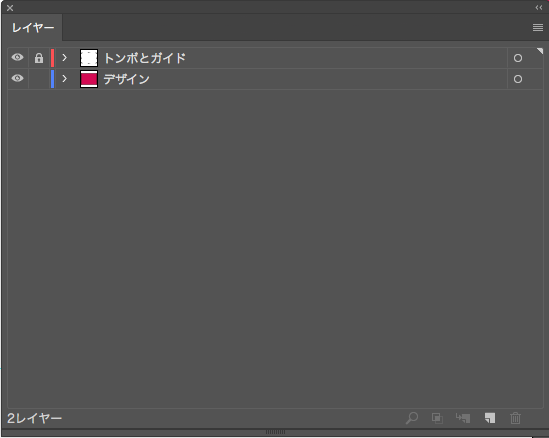
レイヤー名を変更する
レイヤー名は初期設定では「レイヤー1」「レイヤー2」等です。しかし初期設定のままのレイヤー名ですと、デザインを進めているうちに「これは何のレイヤーだったっけ?」と分からなくなってしまう可能性があります。
レイヤー名をダブルクリックすると名前を編集できますので、「トンボとガイド」など、何のレイヤーか分かりやすい名前に変えましょう。
レイヤーの順番を変更する
「レイヤーパネル」に表示されているレイヤーの上下順は、そのままレイヤーの重ね順になります。
他のオブジェクトと重なってもトンボが隠れないよう、トンボの入ったレイヤーを一番上に移動しましょう。
「レイヤーパネル」内で「トンボとガイド」レイヤーを掴み、一番上までドラッグします。

5.データを保存する
ここまでできたら、一旦データを保存しましょう。
名前を付けて保存する
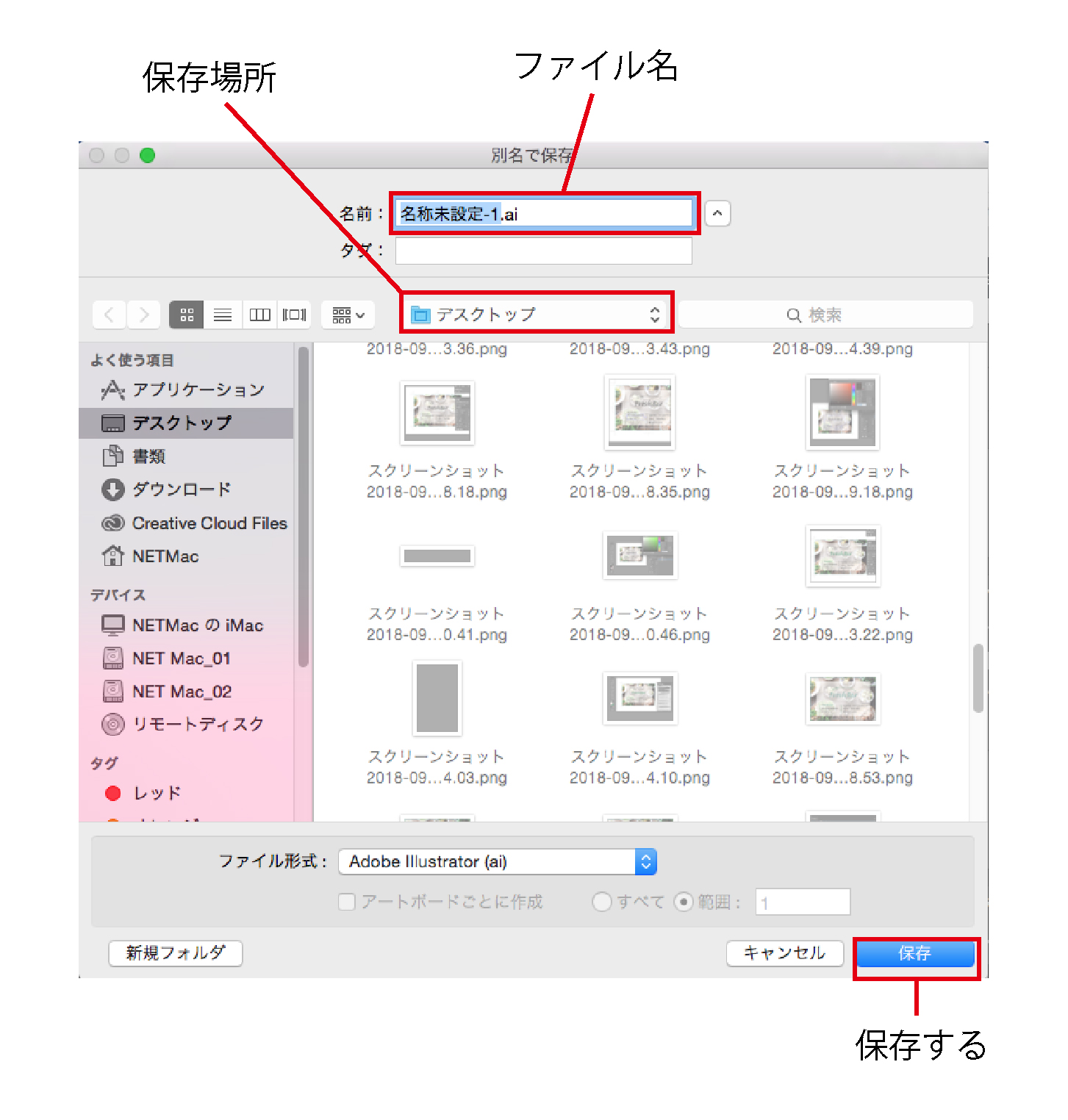
メニューバーから「ファイル」→「保存」をクリックすると、「別名で保存」ダイヤログが開きます。
ファイル名・保存場所を決めてから保存ボタンをクリックします。

保存ボタンをクリックすると「Illustratorオプション」が開きます。
Illutratorのバージョン・カラープロファイル埋め込みの有無など様々な項目がありますが、変えずにそのままOKをクリックしてください。
印刷を依頼する際などに、保存時の設定について印刷会社から指定があることもあります。しかしそういったことがなければ、基本的には設定をいじらずにそのままOKしてかまいません。
上書き保存する
一旦保存したファイルは、メニューバー→「ファイル」→「保存」で上書き保存をすることができます。
Illutratorがソフトの不具合や操作ミスで急に閉じてしまうこともあります。万一のことがあっても困らないよう、こまめに上書き保存しましょう。
デザイン作成の下準備ができましたので、ここで一区切りとさせていただきます。
次回から、架空のハガキのデザインを作成していきたいと思います。
ではでは!K2でした。