イラストレーター初心者のための使い方講座 その3
デザイン
こんにちは、NETSANYOのK2です。
Illustrator初心者のための使い方講座、第三弾。前回ブログの続きで、架空のハガキをデザインしながらIllustratorの操作方法をご説明します。
(「その1」「その2」がまだの方は先にご覧ください。)
ハガキの完成イメージ

改めて、こちらが完成イメージです。
1.新しいレイヤーを作成する
前回作成したドキュメントを開きます。

背景レイヤーをロックし、その上に「内容」レイヤーを作成してください。
(【手順】「背景」レイヤーをロックします。→「背景」レイヤーの上に新しいレイヤーを作成し、レイヤー名を「内容」にします。→「内容」レイヤーをアクティブにします。)
2.地図を配置し、地図上に文字を追加する
地図を配置する
地図の画像を、アートボード上の任意の場所に配置します。
(【手順】メニューバーの「ファイル」から、「配置」を選択。地図ファイルを選択します)
地図上に文字を追加する
文字を入力する
地図を配置したら、次は地図に商店街名や駅名を追加します。
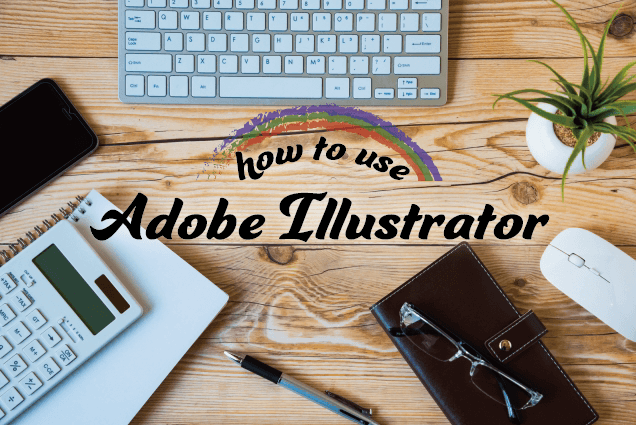
ツールバーから「文字ツール」を選択します。

アートボード上の任意の場所をクリックし、「山陽商店街」と入力します。入力し終えたらescキーを押します。
もう一度「文字ツール」に切り替え、同様の手順で「山陽駅」も入力します。
フォントとサイズを変更する
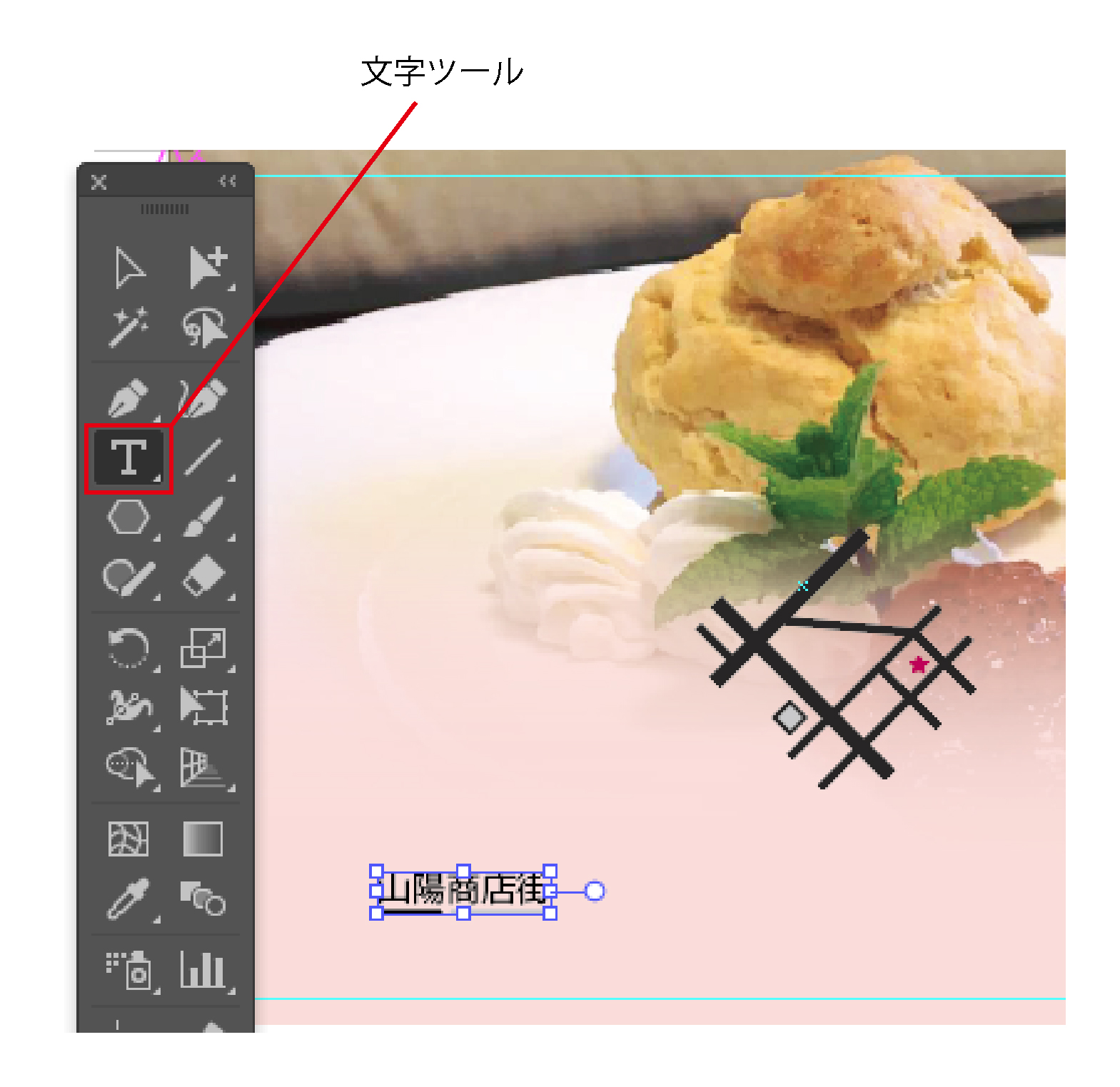
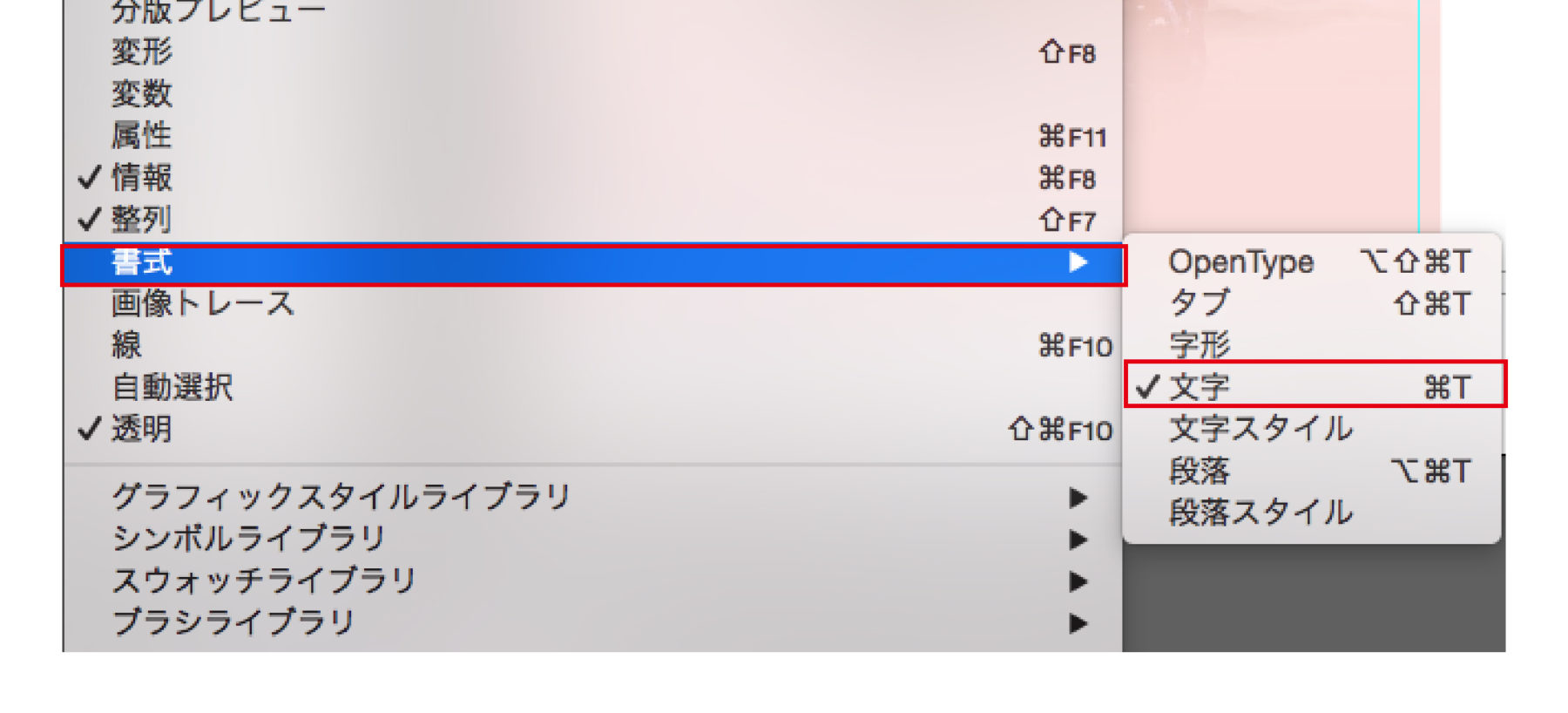
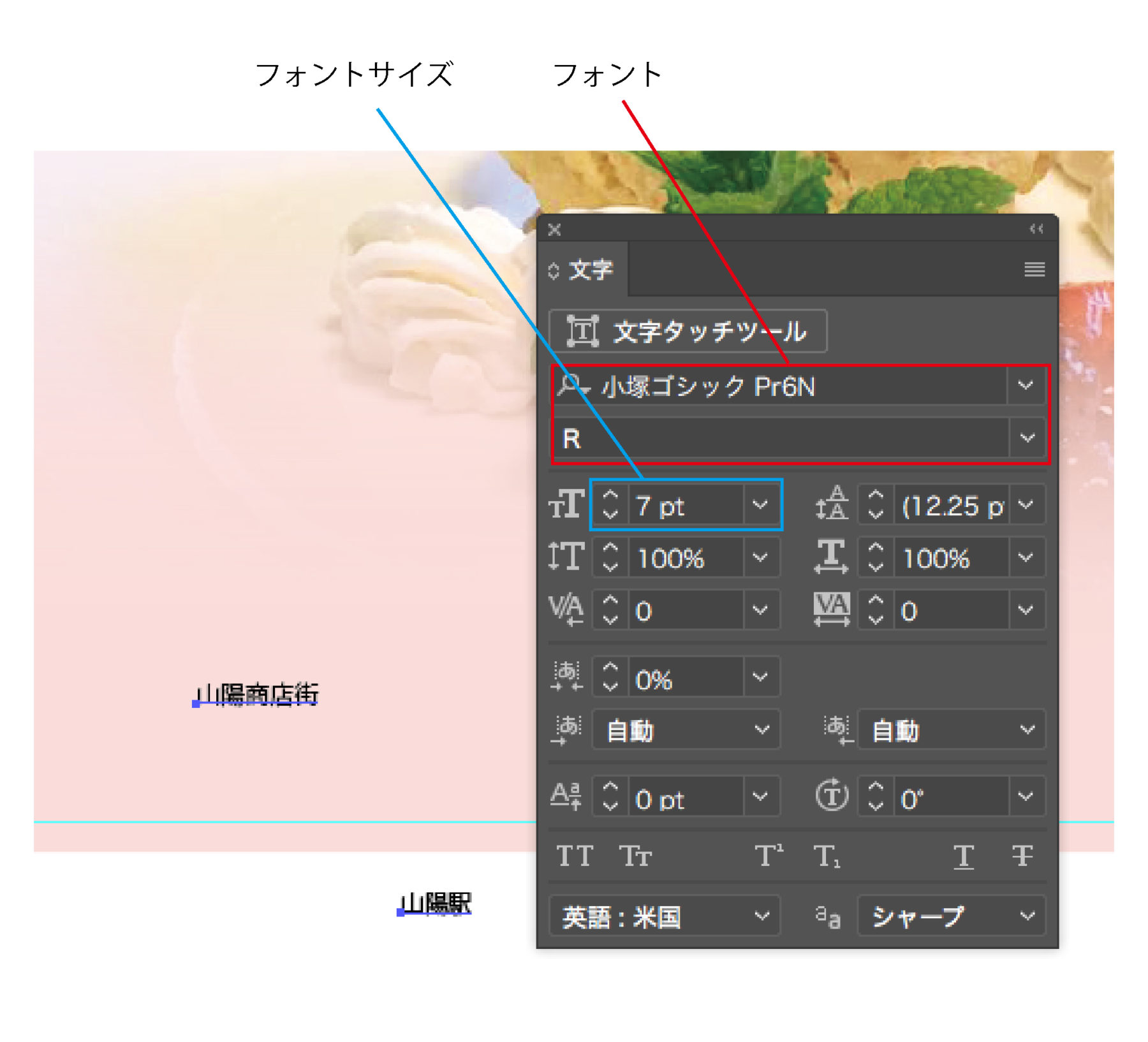
メニューバーの「ウィンドウ」→「書式」にカーソルを合わせると、タブや字形、文字といったメニューが出てきます。「文字」を選択して「文字パネル」を表示させます。

先ほど入力した「山陽商店街」と「山陽駅」を同時選択し、文字パネル上で次のように設定します。
- フォント:小塚ゴシックPr6N R
- フォントサイズ:7 pt
※PC環境によって、指定したフォントが入っていない可能性があります。なければ他のフォントでOKです。

文字の色を変更する
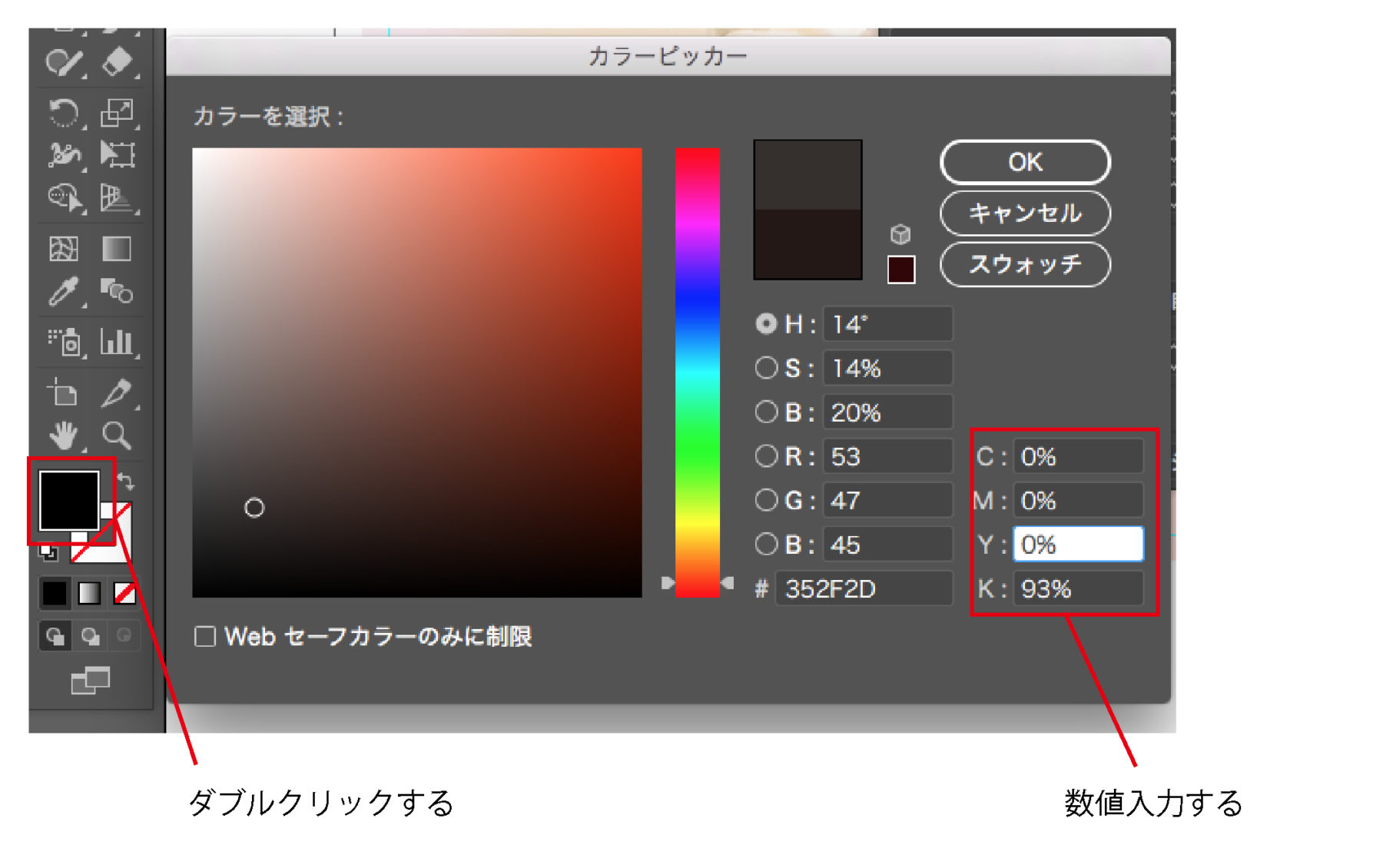
「山陽商店街」「山陽駅」を同時選択した状態で、カラー設定の「塗りボックス」をダブルクリックします。
「カラーピッカー」が開きます。ここではCMYKを数値入力することにより、色を指定することができます。
CMYは0%、Kは93%に設定します。

文字の角度を変える
「山陽商店街」「山陽駅」を選択すると、オブジェクトの周囲に□マークが現れます。□マークにカーソルを近づけると、カーソルが次のように変化します。

この状態でドラッグするとオブジェクトが回転しますので、地図内の太い道路と同じ角度になるように調整します。
角度が変わったら、選択ツールで「山陽商店街」「山陽駅」を動かし、以下の位置になるように配置します。

地図と文字をグループにする
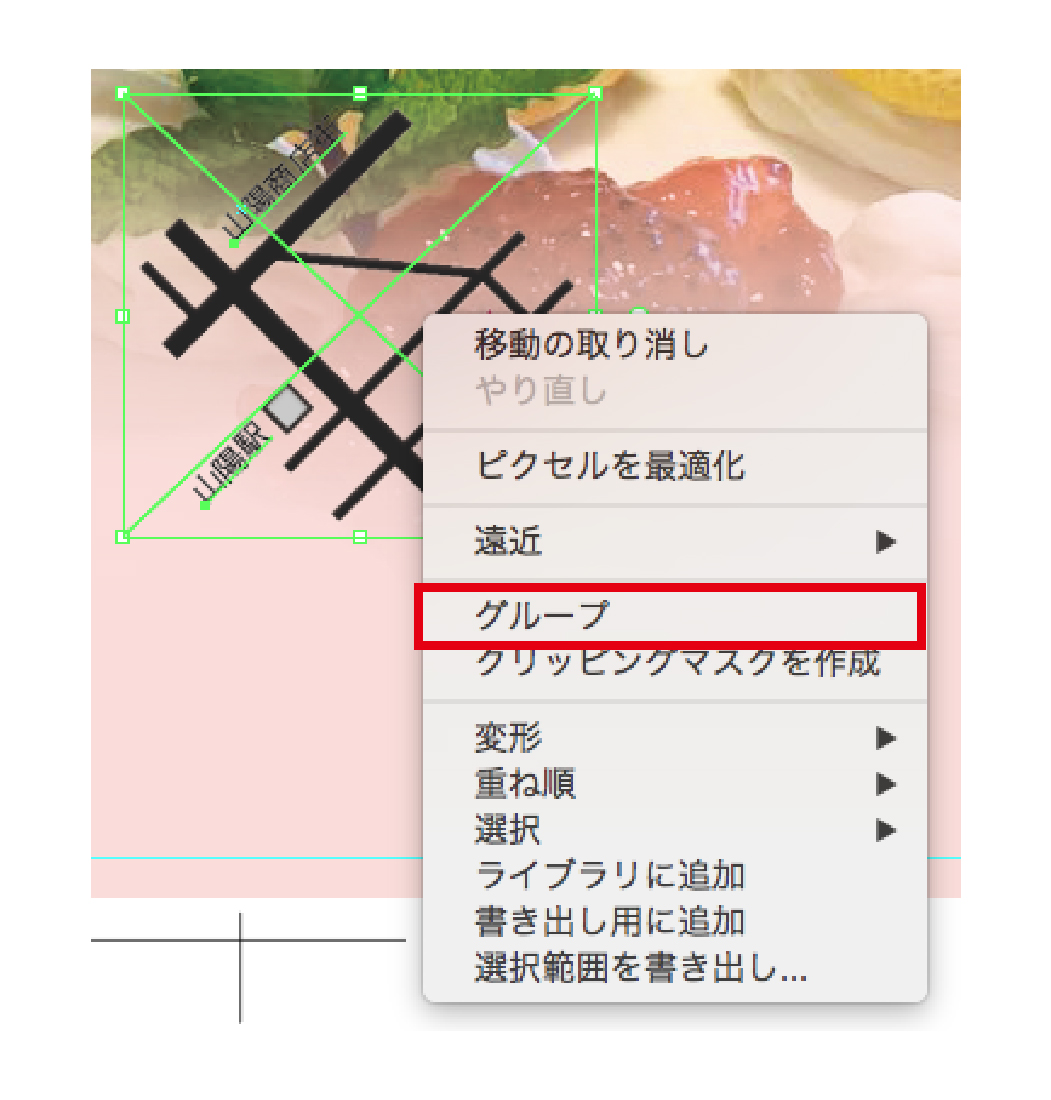
地図と「山陽商店街」「山陽駅」の3つを同時選択します。その状態で右クリックし、「グループ」を選択します。

地図と「山陽商店街」「山陽駅」が1つのグループになりました。
グループ化することにより、複数のオブジェクトをまとめて移動したり、変形したりできるようになります。
試しに選択ツールで動かしてみてください。グループ化できていれば、地図と「山陽商店街」「山陽駅」が一緒に移動するはずです。
※ちなみにグループを解除したい場合には、グループを選択して右クリック→「グループ解除」をクリックします。
3.テキストを配置する
店舗名を入力する
次に店舗名を入力しましょう。
文字ツールに切り替え、アートボード上の任意の場所に「Cafe Nao」「本場イギリスのスコーンと紅茶」と入力します。
フォントとフォントサイズは、それぞれ以下のように設定します。
※PC環境によって、指定したフォントが入っていない可能性があります。なければ他のフォントでOKです。
「Cafe Nao」
- フォント:Caflisch Script Pro Regular
- フォントサイズ:58 pt
「本場イギリスのスコーンと紅茶」
- フォント:小塚ゴシック Pr6N R
- フォントサイズ:9 pt
どちらも塗りを、C 10%、M 100%、Y 34%、K16%に設定します(線は無しです)。
「本場イギリスのスコーンと紅茶」を「Cafe Nao」の上に配置し、画像を参考に角度を変えてください。

住所や営業時間を入力する
店舗名を入れたら、次は住所等を入力します。
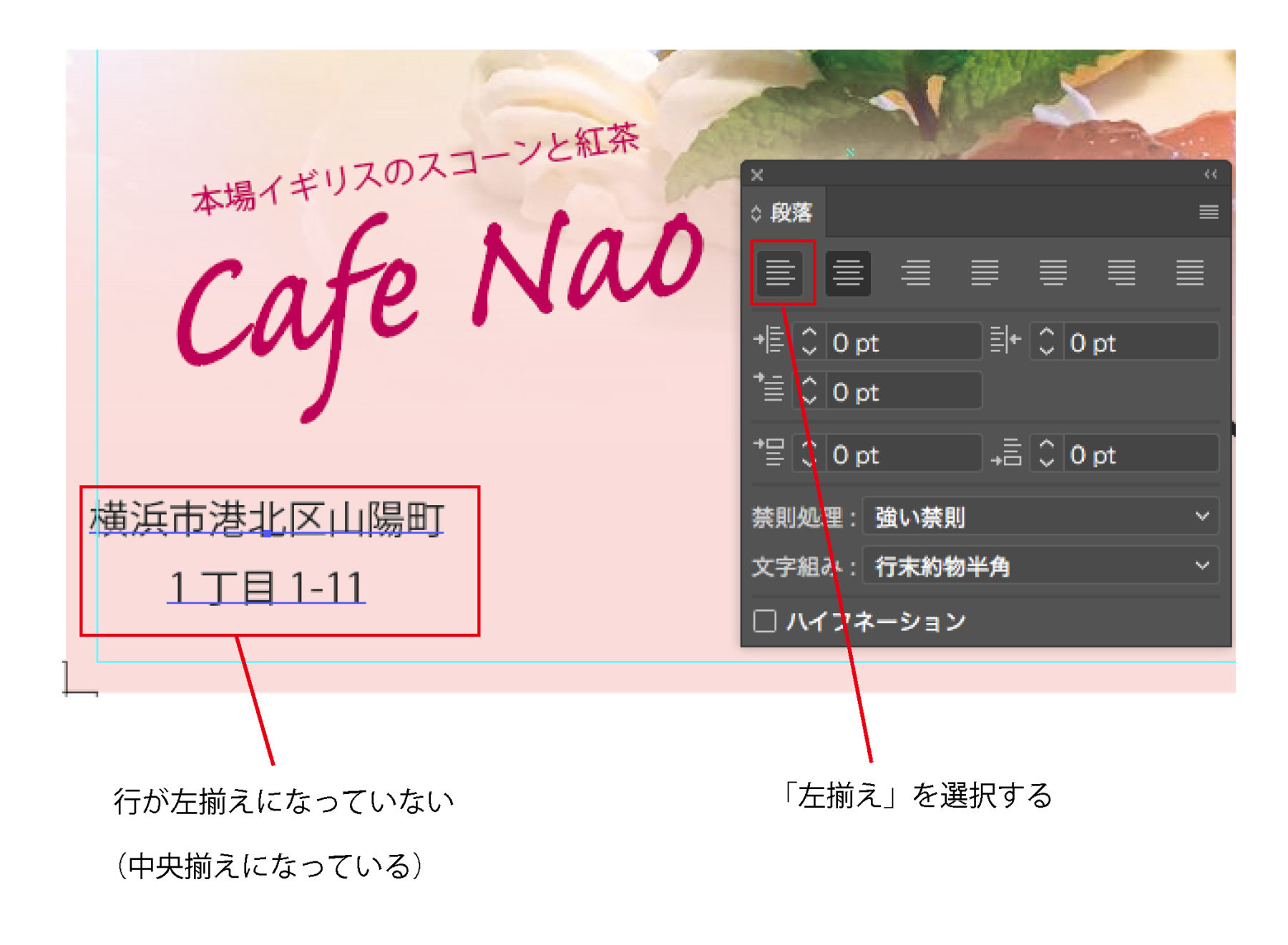
文字ツールで任意の場所に「横浜市港北区山陽町1丁目1-11」と入力します。「1丁目」の前でenterキーを押して改行します。
同様に「営業時間 10:00〜22:00定休日 毎週水曜日☎︎ 000-111-2222」も入力します。「定休日」の前と「☎︎」の前の2箇所でenterキーを押し、改行します。
行が左揃えになっていない場合は、メニューバーの「ウィンドウ」→「書式」から「段落」パネルを表示させます。文字のオブジェクトを選択した状態で「段落パネル」の「左揃え」を選択してください。

入力した文字すべてを同時選択し、フォント・フォントサイズ・色を次のように設定します。
- フォント:小塚ゴシック Pr6N R
- フォントサイズ:11 pt
- 塗り:C 0%、M 0%、Y 0%、K 93%(線無し)
地図・店名・住所等を、以下の画像を参考に配置します。

4.点線を書く
完成図では、住所等の部分に2本の点線があります。次にこの点線を書いていきたいと思います。

垂直の線を2本引く
ツールパネルから「直線ツール」を選択します。

「線パネル」をダブルクリックし、C 0%、M 0%、Y 0%、K 100%に設定します。塗りは無しにします。
住所の左横にカーソルを合わせ、Shiftキーを押しながら上から下へドラッグします。一旦Enterキーを押した後、営業時間の左横でもShiftキーを押しながらドラッグします。
垂直の線が2本引けました。
※Shiftキーを押しながら線を引くことで、線の角度を45°単位に固定することができます。

点線にする
「線パネル」を表示させます。2本の線を同時選択し、線パネル上で以下のように設定します。
- 線幅:1pt
- 線端:バット線端
「破線」欄にチェックを入れ、「線分」欄と「間隔」欄にそれぞれ「2pt」と入力します。

線分(点の長さ)、間隔(点と点の間隔)ともに2ptの破線ができました。

5.オープン日を、リボン形のオブジェクトの上に入力する
完成図では、リボン型のオブジェクトの上に「10月1日Open」と書かれています。この部分を作成したいと思います。

リボン形のオブジェクトを作成する
まずは、リボンの元となる長方形を用意します。
以下の画像を参考に、「長方形ツール」でドラッグして長方形を作成します。線は無し、塗りはC 10%、M 100%、Y 34%、K16%に設定します。

次にメニューバーから「表示」を開きます。もし「スマートガイド」にチェックが入っていなければ、クリックしてチェックを入れてください。チェックが入っていればそのままでOKです。
次に、長方形をリボン型に変形させます。選択ツールで長方形を選択します。
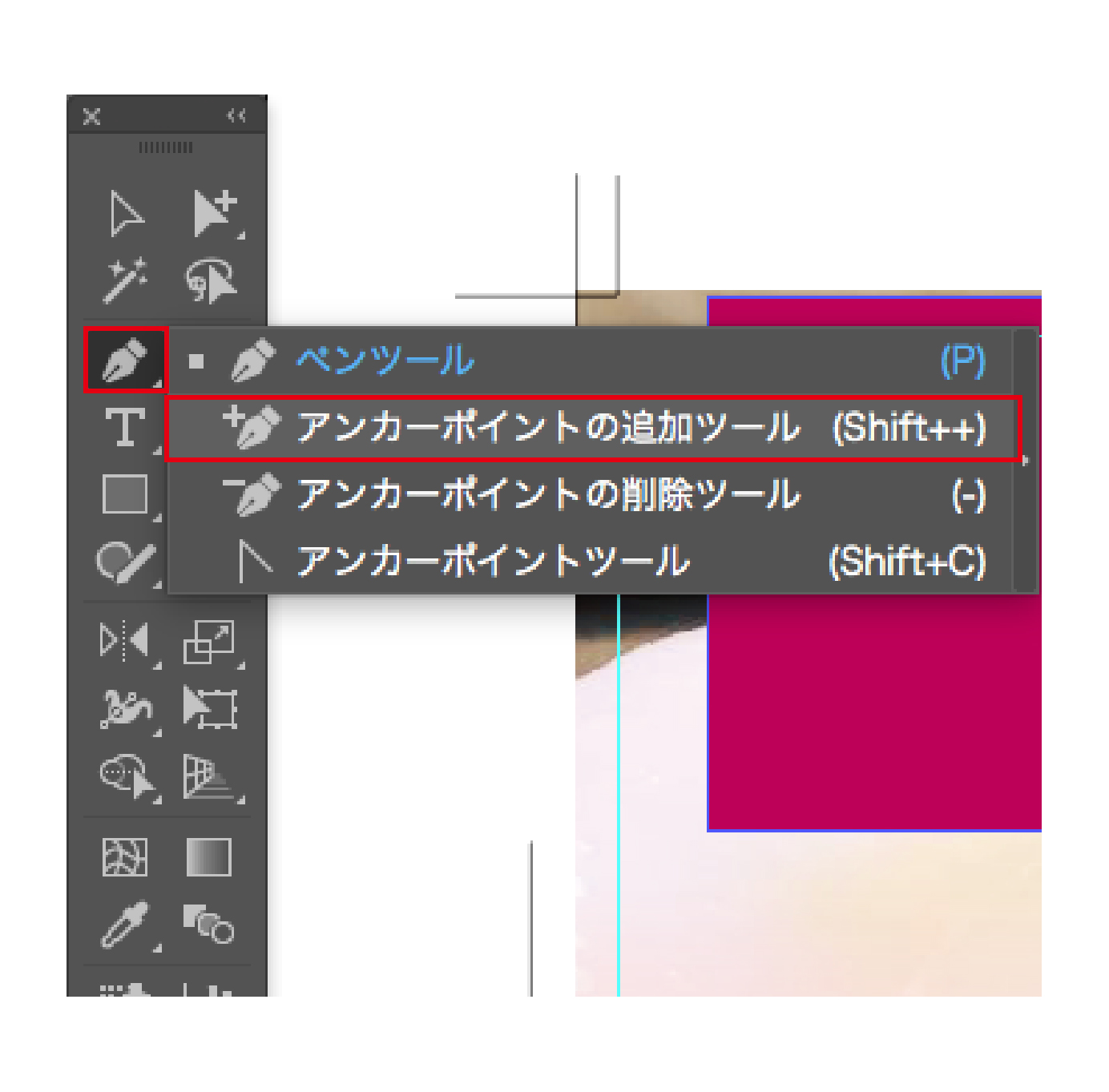
「ペンツール」を長押しし、「アンカーポイントの追加ツール」を選びます。

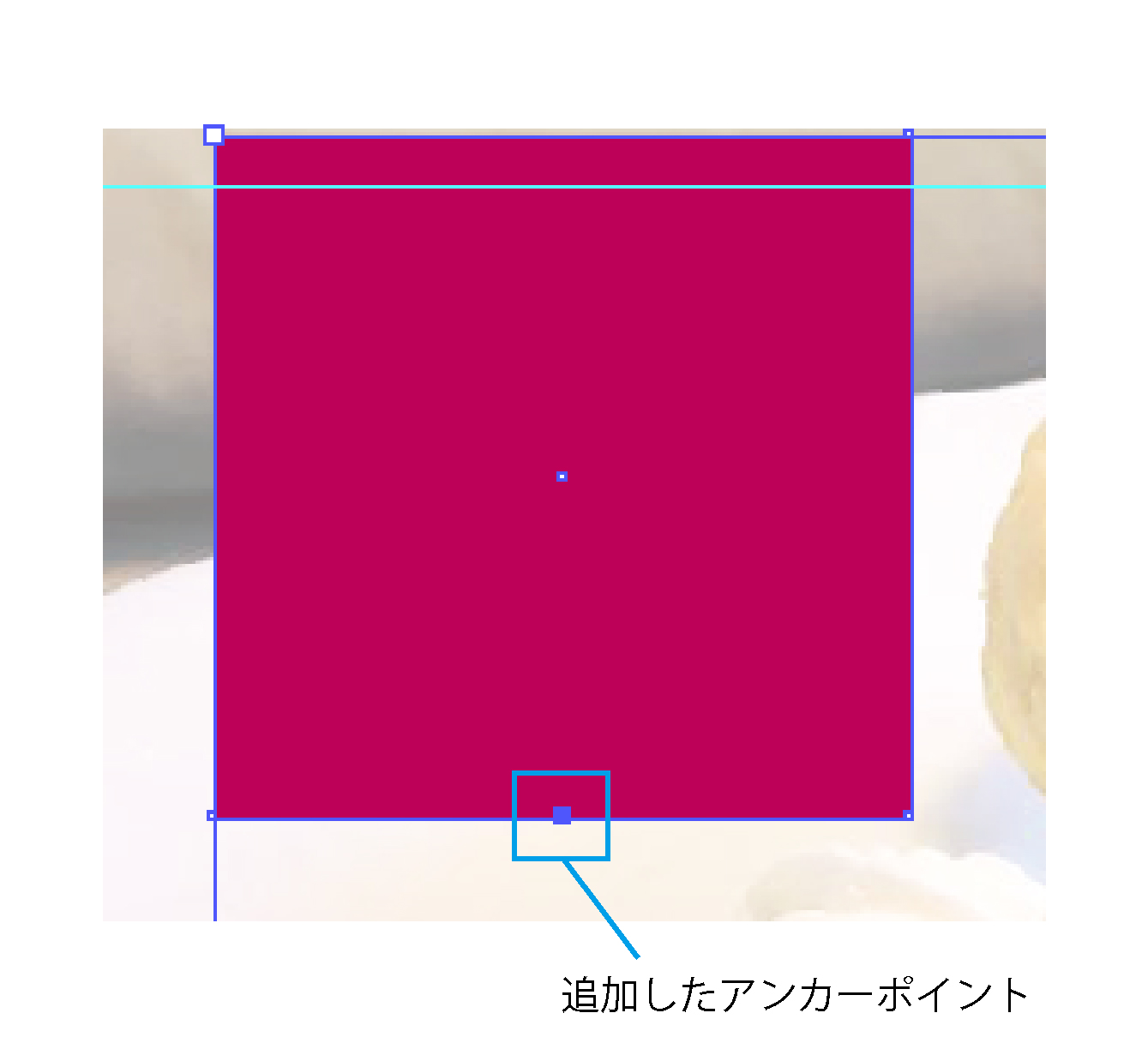
長方形の底辺、左右中央にカーソルを近づけます。スマートガイドがONになっていると左右中央で「交差」というガイド表示が出ますので、その位置でクリックします。

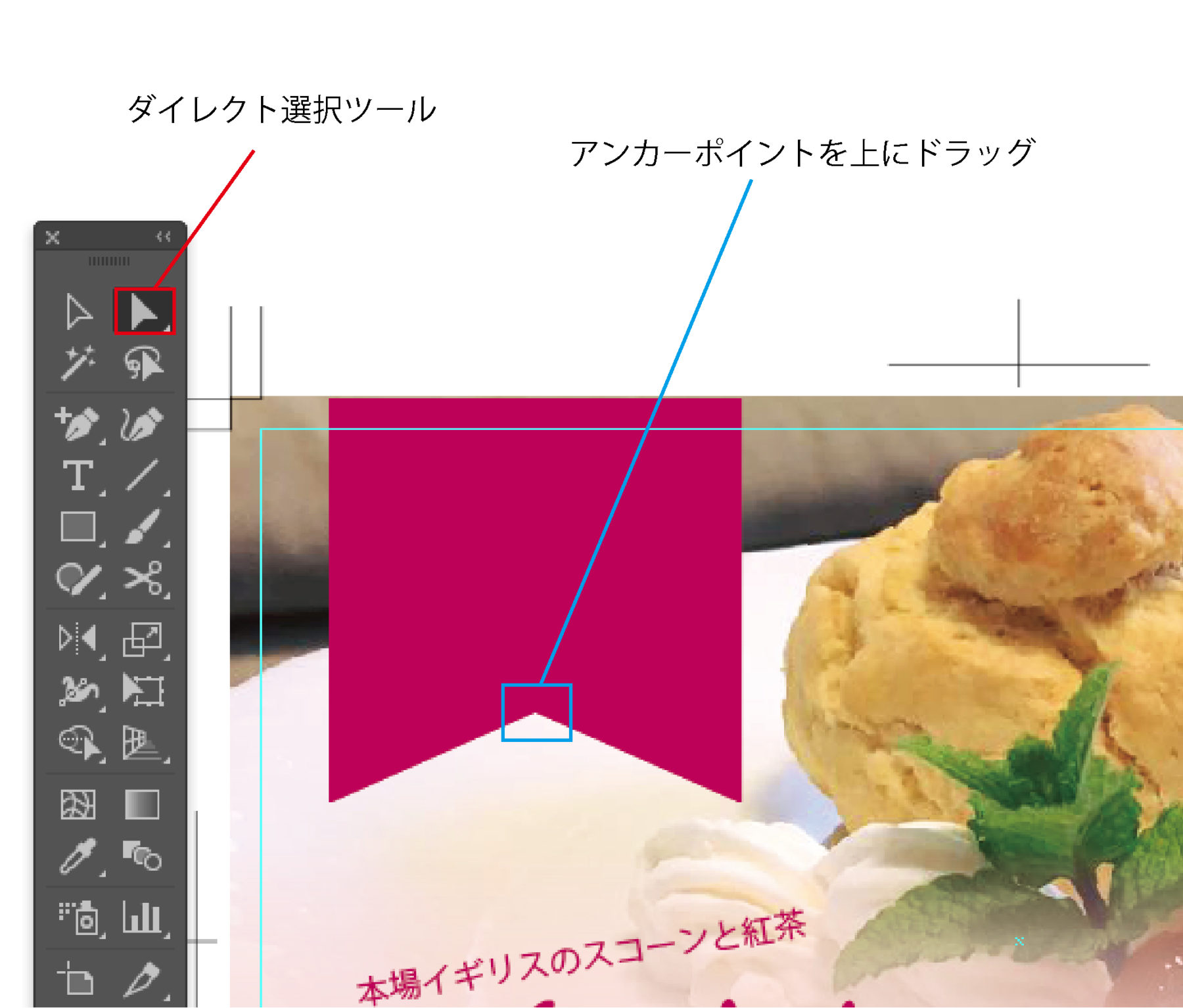
「ダイレクト選択ツール」に切り替えます。先ほど追加したアンカーポイントを選択し、Shiftキーを押しながら上にドラッグします。
※「ダイレクト選択ツール」では、選択したアンカーポイントだけを移動させることができます。
※Shiftキーを押しながらドラッグすることで、移動方向を45°単位に固定することができます。

リボンの上に文字を入力する
任意の場所に「10月1日」「Open」と入力します。フォント・フォントサイズはそれぞれ以下のように設定します。
「10月1日」
- フォント:小塚ゴシック Pr6N R
- フォントサイズ:12 pt
「Open」
- フォント:Caflisch Script Pro Regular
- フォントサイズ:38 pt
塗りはCMYKすべて0%、線は無しに設定します。選択ツールを使い、2つともリボンの中へ移動させます。

リボンと文字を整列させる
リボンと文字の位置をきちんと揃えます。
まず「整列パネル」を表示します。
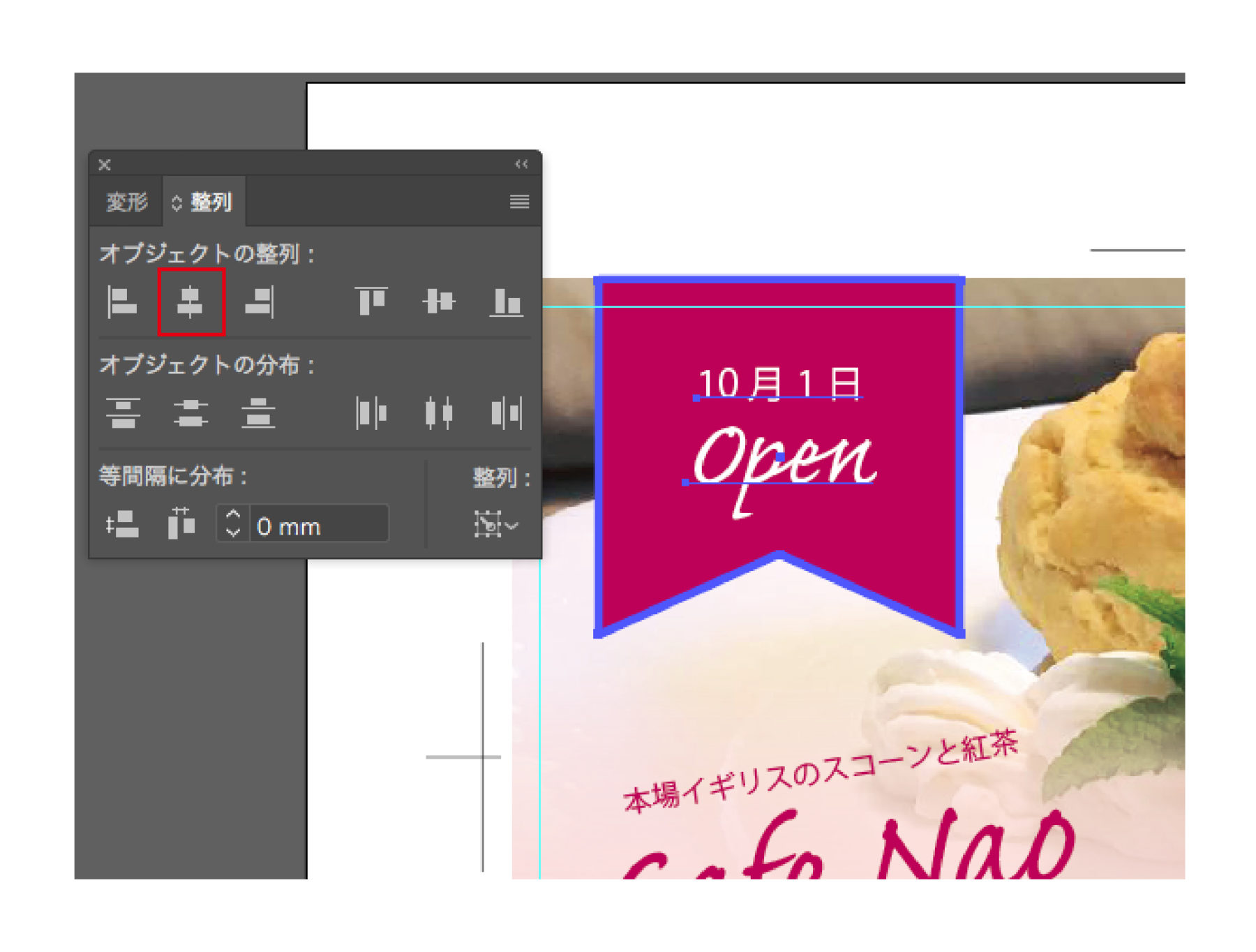
Shiftキーを押しながら、リボンと「10月1日」「Open」の3つを同時選択します。Shiftキーを離し、再度リボンをクリックすると、リボンのオブジェクトだけが太枠に囲まれます。

整列パネル内の「水平方向中央に整列」をクリックします。
太枠に囲まれたオブジェクト(リボン)に合わせて、文字が整列しました。

これですべての要素が揃いました。
最後に全体を見直し、バランスなど気になる部分がありましたら微調整して……完成です!

まとめ
ハガキをデザインしながら、イラストレーターの基本的な操作をご説明しました。
イラレは多機能で、慣れるまでは使いこなすのが難しいので、ぜひ他にも様々なデザインを作って練習してみてくださいね。
ではでは、K2でした!