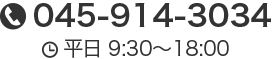
イラレのクリッピングマスクを逆にする方法
デザイン
こんにちは、NET SANYOのK2です。
今回はクリッピングマスクの範囲を逆にする方法をご紹介します。
ご説明の前に…まず普通にクリッピングマスクをしてみます。
写真の前面に模様(ストライプと文字)があります。この模様に対してクリッピングマスクを行います。

前面に丸いオブジェクトを配置し、模様と文字にクリッピングマスクをかけました。
丸の外側の模様が見えなくなります。

では逆に、丸の内側だけを見えなくするにはどうすれば良いのでしょうか?
逆にするには、丸いパスを反転させたもの…つまり”穴の空いたクローズパス“を用意して、クリッピングマスクをかければ良いのです。

では、どうすれば穴の空いたパスが作れるのでしょうか?
これには「複合パス」という機能を使います。
穴の空いたクローズパスの作り方
丸と、背景をカバーできる大きさの長方形を作成します。

円形と長方形を同時選択した状態で、「オブジェクト」タブから「複合パス」→「作成」をクリックします。
ショートカットキーは、WinではCtrl+8/Macではcommand+8です。

穴の空いたパスができました!
あとは、このパスでクリッピングマスクを適用するだけです。

このように「複合パス」機能を使えば、複数の図形の重なり合う部分に穴を開けることができます。
応用編:文字をクリッピングマスクの型にする
「複合パス」では穴が開けられるだけでなく、離れた場所にある複数のパスをクリッピングマスクの型にすることも可能です。
この機能を応用すれば、文字をクリッピングマスクの型にすることも可能です。

まず、文字をアウトライン化します。文字を選択した状態で「オブジェクト」タブから「複合パス」→「作成」をクリックします。
あとは、文字と切り抜きたい画像を同時選択してクリッピングマスクを作成するだけです。

まとめ
「複合パス」機能を活用すれば、どんな形でも自由にクリッピングマスクができます。使いこなせればデザインの幅が広がりますよ!
ではでは、K2でした!