イラレで女の子を描いてみよう!(F)
デザインこんにちは、K2です。
前回記事イラレで女の子を描いてみよう!(N)の続きです。
またAdobe Illustratorで女の子を描いていきたいと思います!
まずは下絵を用意します。
今回はFなのでお魚(Fish)…よく考えたらマーメイドですよねこれ。
でももう描いちゃったので、気にしないで行きましょう。

前回記事イラレで女の子を描いてみよう!(N)同様、ペンツールを使いパスでなぞっていきます。
今回上半身を誤って太いペンで描いてしまったため、なぞり辛かったです。
皆様は細いペンで描いてください。

線幅は前回記事同様、手書きっぽさが出るよう変えます。
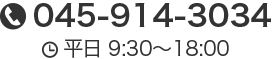
次に目にグラデーションを適用し、いい感じにしていきたいと思います。
目をコピーした後、背面にペーストして複製します。
これをグラデーションにしましょう。
「ウインドウ」→「グラデーション」からグラデーションパネルを表示します。
種類:円形を選ぶと、線形のグラデーションから丸い形のグラデーションに変わります。
- グラデーションスライダー内の分岐点(下の四角)をダブルクリックすると色を変えることができ、ドラッグで移動することができます。
- 中間点(上の菱形)をドラッグすると位置を変えることができます。
仕上がりを見ながら調整します。
グラデーションが完成したら、楕円形ツールで【線:無し、塗り:白】の円を作り、目に反射した光っぽく配置します。

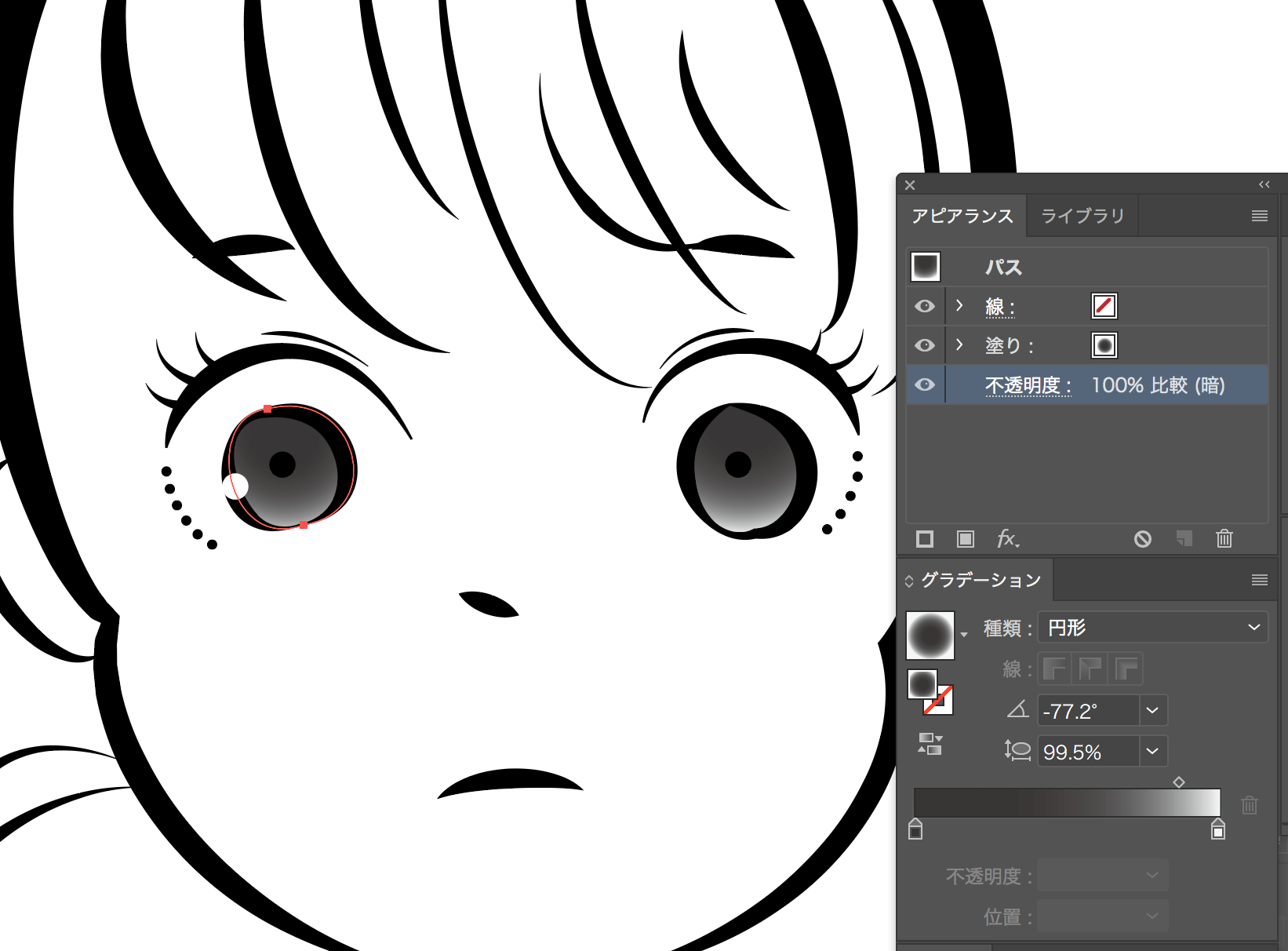
次にうろこを作っていきたいと思います。
うろこ用のレイヤーを新しく作り、分けたほうがやりやすいと思います。
ペンツールを使い、うろこっぽい形を作ります。

女の子の下半身が埋まるまで複製していきます。

カラフルにした方が可愛いので、色を変えていきます。
何種類か使いたい色を決めて、仕上がりを見ながらスポイトツールで色を変えていきました。

この後、うろこに前回記事と同じ手順で落書きを適用しました。
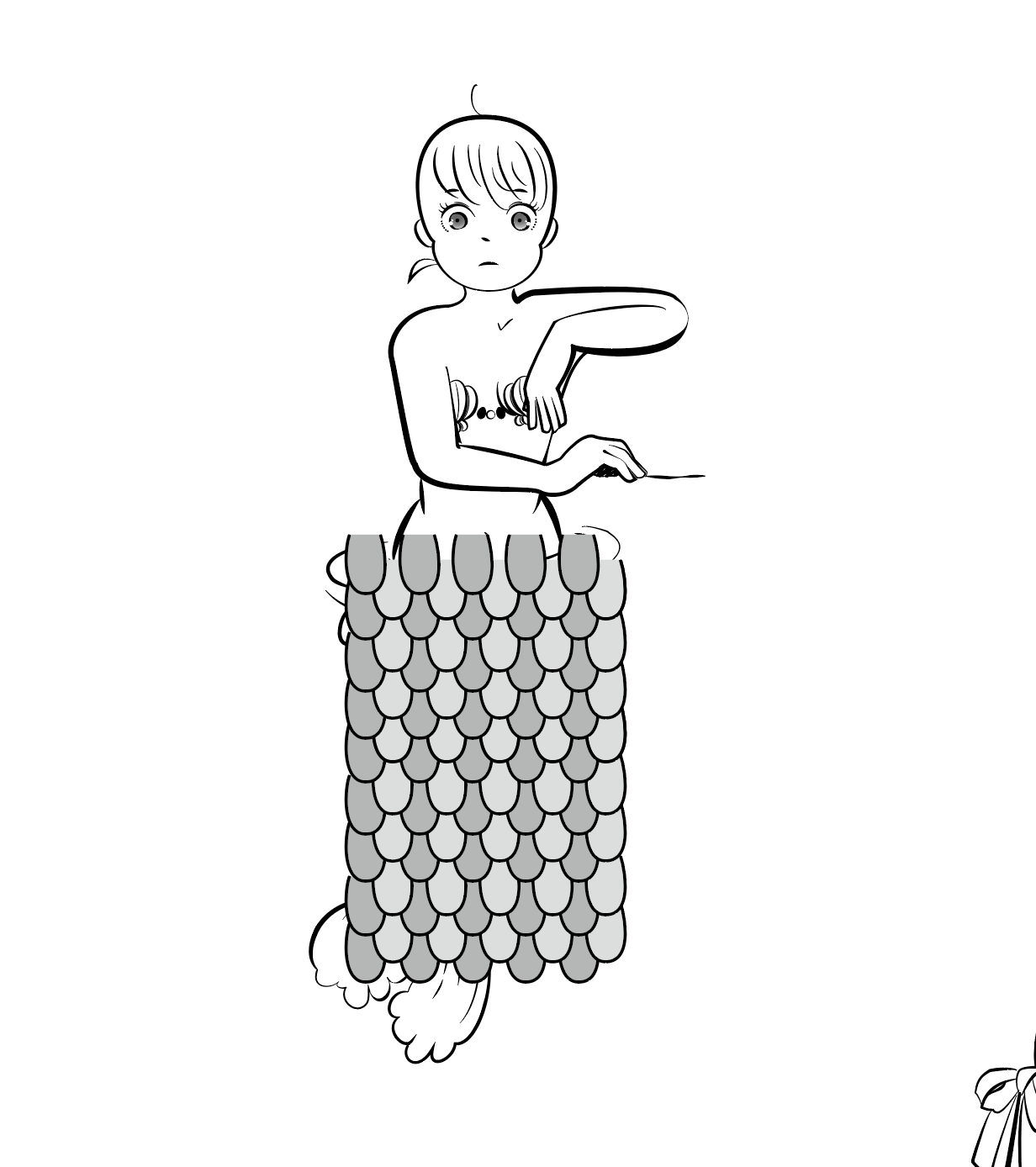
次に、下半身からはみ出しているうろこをなくしていきましょう。
下半身と同じ形のクローズドパスを用意します。
グレースケールの白→黒のグラデーションを以下のように適用。
うろこの前面に置きます。

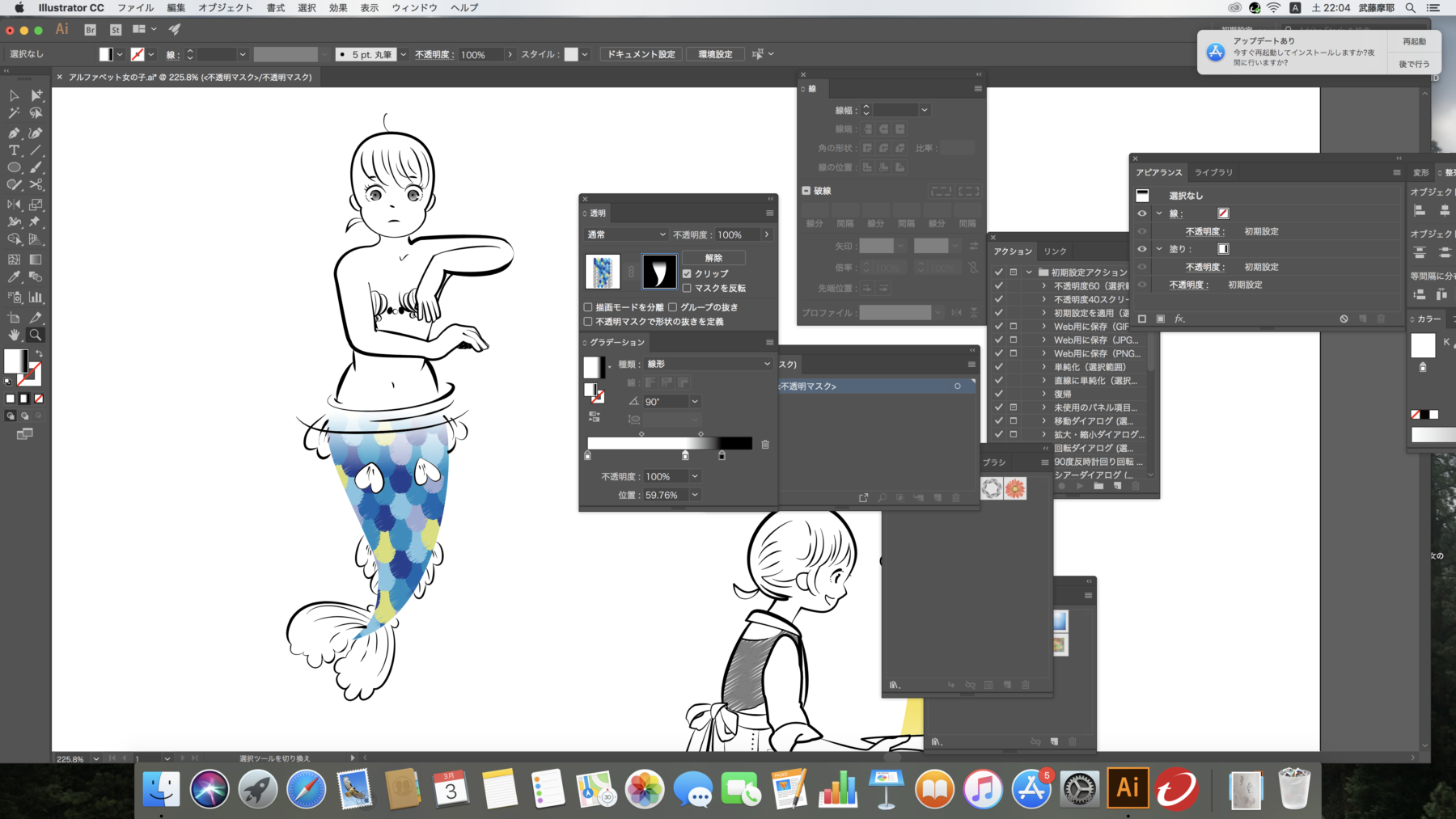
「ウインドウ」→「透明」パネルを表示してください。
グラデーションのオブジェクトとうろこ達を選択して、「マスクを作成」をクリックします。
「不透明マスク」という機能が適用されます。
- グラデーションの白い部分→背面のオブジェクトが不透明(見える)
- グラデーションの黒い部分→背面のオブジェクトが透明(消える)
こんな感じで、前面のオブジェクトのグラデーションに応じて背面のオブジェクトが透明になります。

腰の部分はぼんやり、尻尾の部分ははっきりしたグラデーションになります。
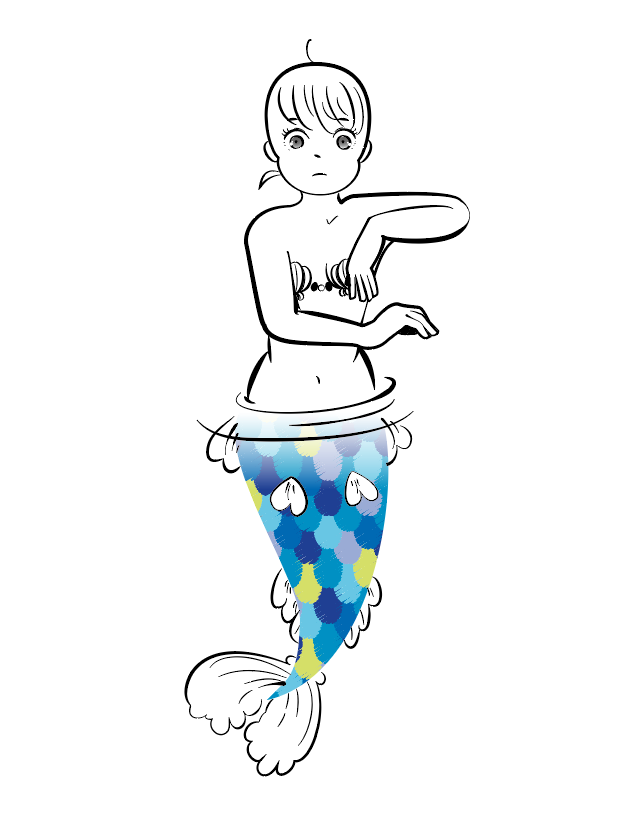
あとは邪魔な線を消したり微調整をしたら・・・完成!

ではでは、K2でした。