Illustratorで夏のイラストを描こう!その4【イラレメイキング】
デザインIllustratorで夏のイラストを描こう!その3の続きです。
今回は背景を書いてイラストを仕上げたいと思います!
前回記事の続きとなります。「その1〜その3」がまだの方は先にご覧ください。
- Illustratorで夏のイラストを描こう!その1【イラレメイキング】
- Illustratorで夏のイラストを描こう!その2【イラレメイキング】
- Illustratorで夏のイラストを描こう!その3【イラレメイキング】

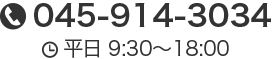
背景の空にするため、楕円形ツールで正円を描画します。
線は無しで、塗りは下の方が水色、上の方が濃い青になるような線形グラデーションを設定します。

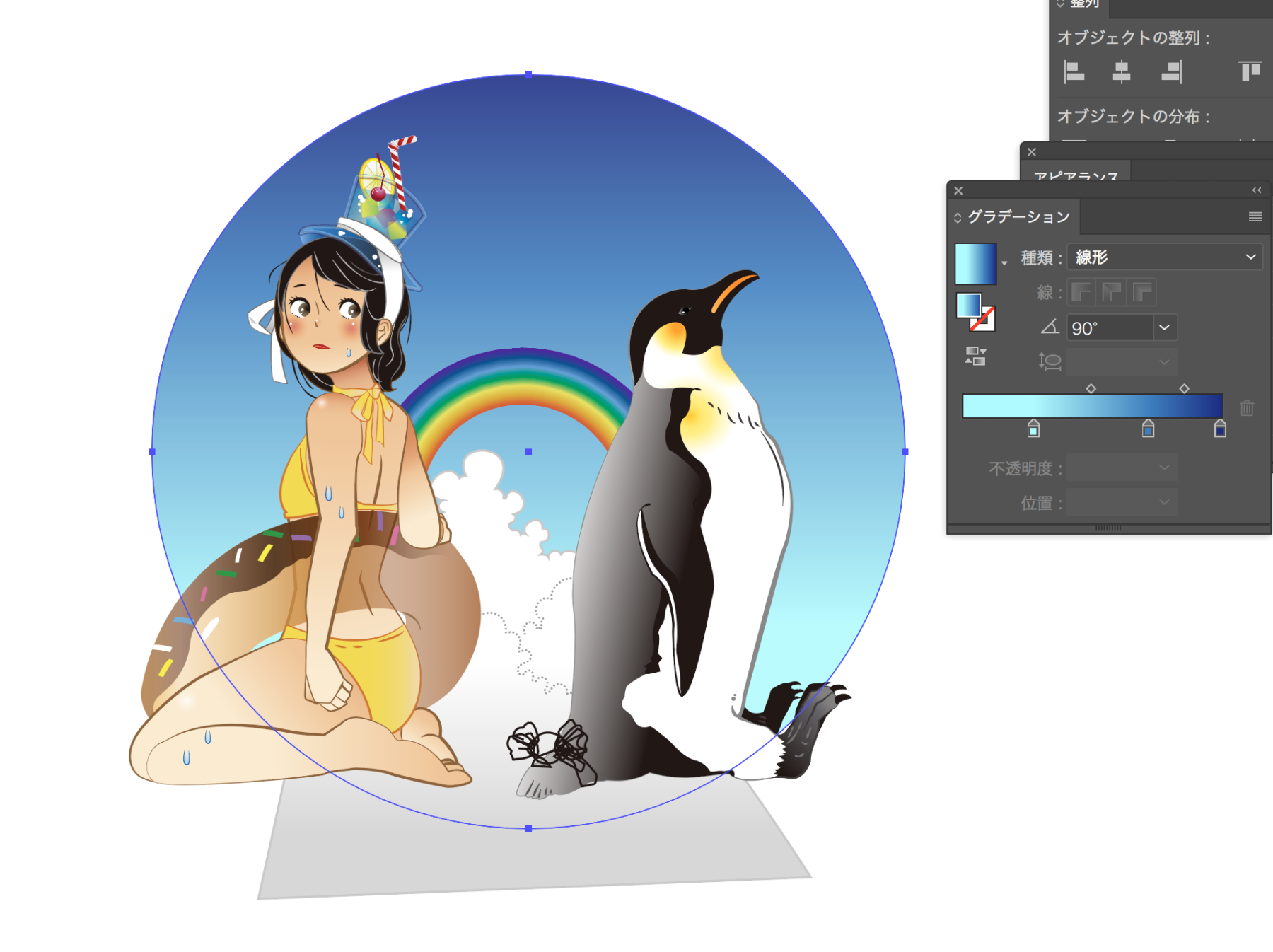
雲の下部がはみ出しているので、隠します。
円(空)を前面に複製し、雲と一緒に選択してクリッピングマスクをかけます。

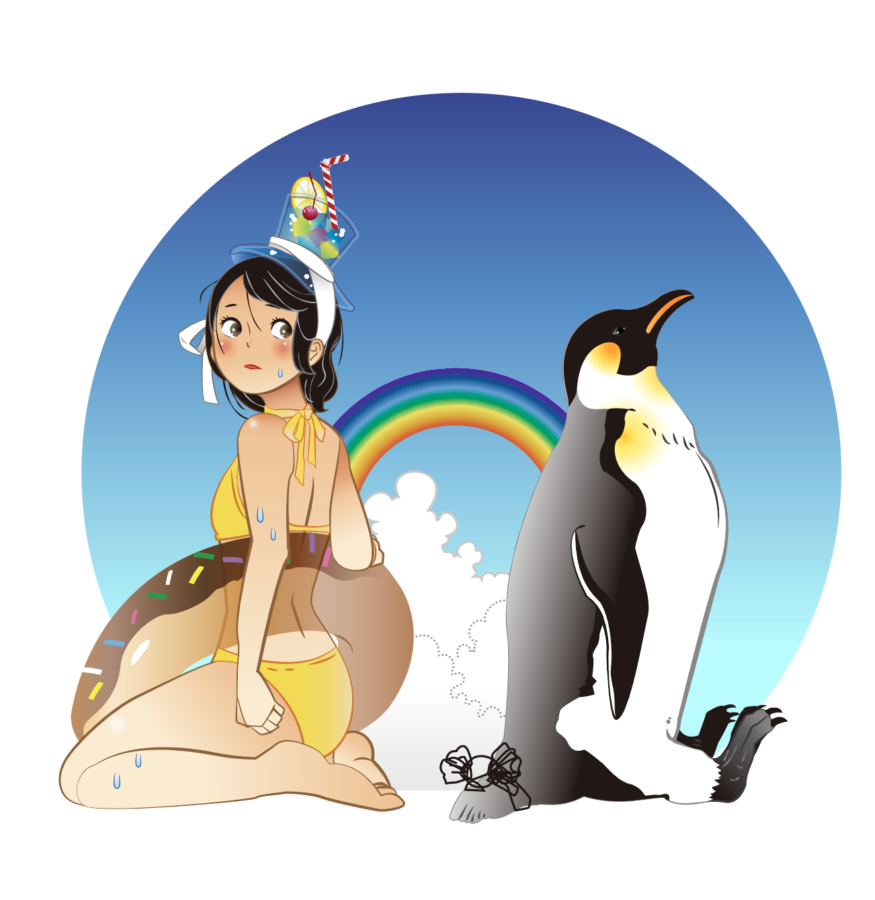
空の上に、スターツールで色々な大きさの星を描画します。
(スターツールでドラッグしている最中、キーボードの↑を押すと星の点の数が増えます。)
線は無しで、塗りには虹と同じグラデーションを適用します。

全ての星を選択し、グラデーションツールで左から右へドラッグします。
この操作で、以下のように、選択したすべてのオブジェクトに対し1つのグラデーションが適用されます。

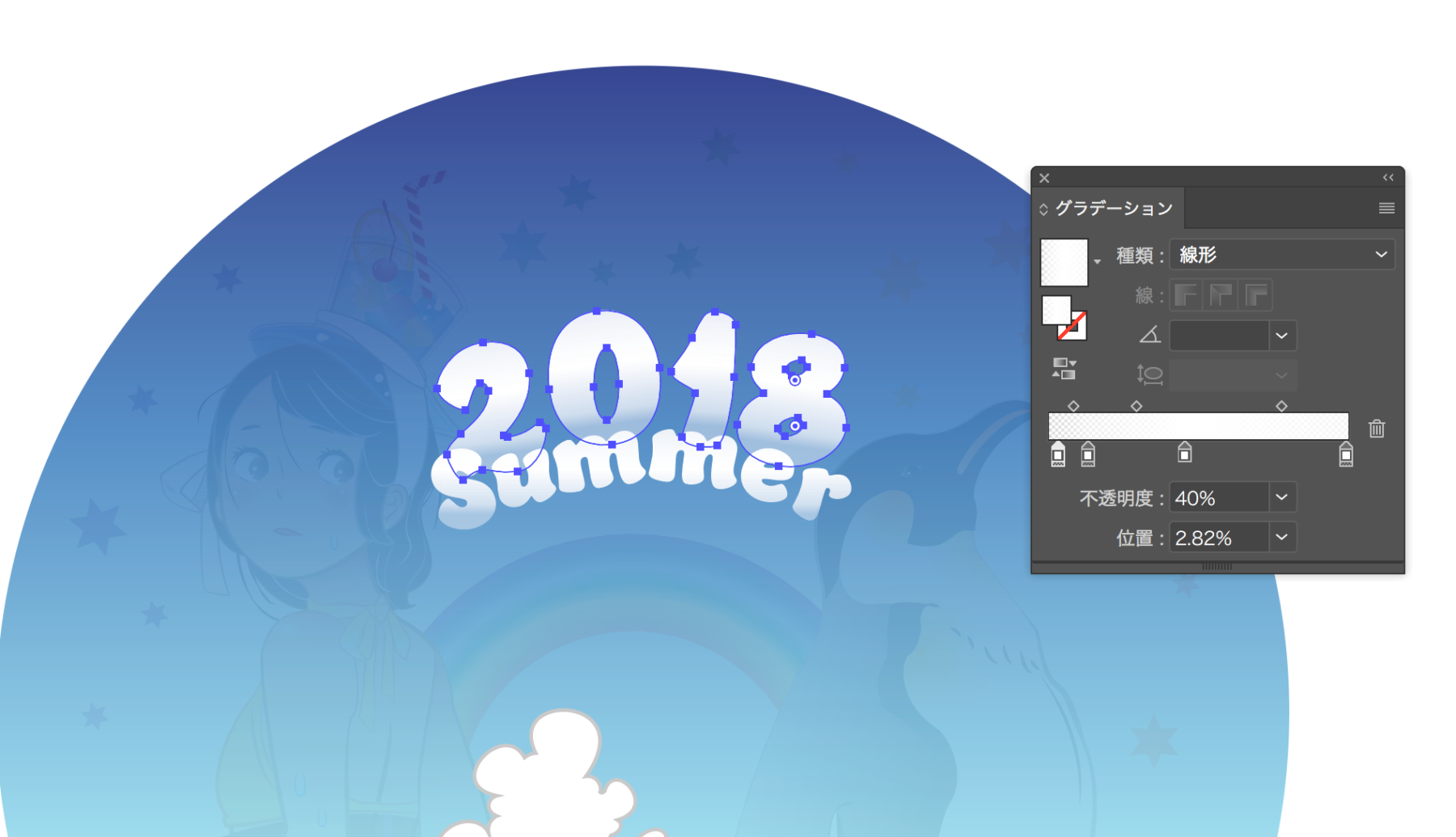
「2018」「Summer」とテキストを打ち、丸っこい感じのフォントに設定します。
線は無し、塗りには白80%→40%へと変化する線形グラデーションを設定します。
(テキストデータのままだとなぜかグラデーションが適用できなかったため、アウトライン化しました。)
曲線に沿うようなイメージで、1文字1文字の位置と角度を少しづつずらします。

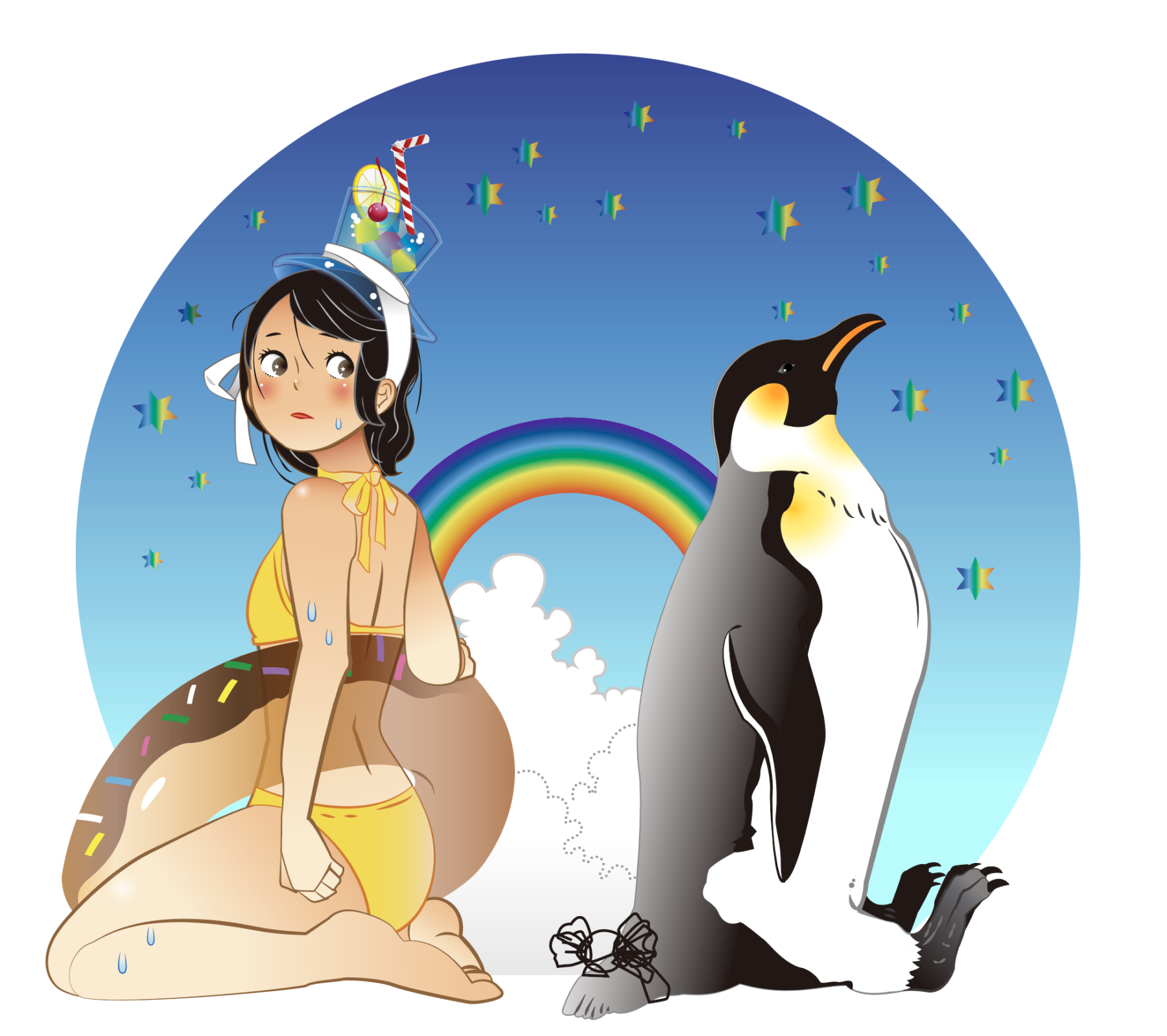
ペンギンの尻尾に飾りをつけていたのですが、 しっくりこなかったので消しちゃいました…。

完成です!
最後までお付き合いありがとうございました!
この記事を参考に、ぜひイラレでイラストを描いてみて頂ければ幸いです。
ではでは、K2でした。