イラレのべジェ曲線を思い通りに操る方法【2.編集編】
デザイン
こんにちは、K2です。
前回記事では「ベジェ曲線の構造と描き方」を解説いたしましたが、今回はベジェ曲線を描いた後で形を編集する方法をお話ししたいと思います。
※前回講座の続きになります。「1.描画編」がまだの方は先にご覧ください。
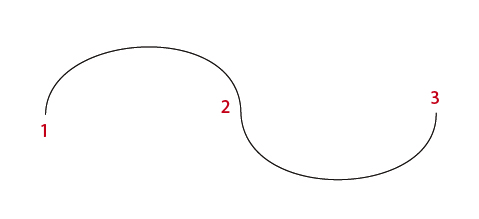
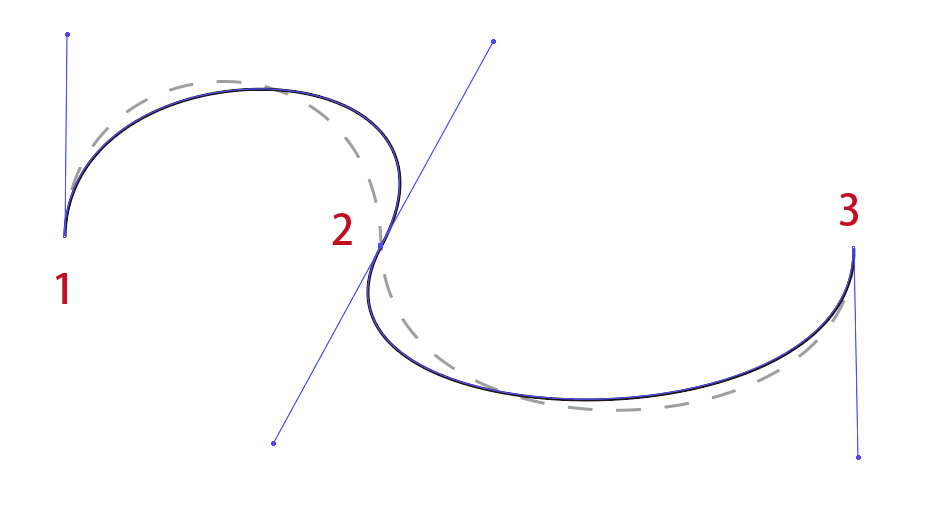
以下のような、3つのアンカーポイントから成るs字型のパスを使ってご説明します。
前回記事の「2.S字形曲線の描画方法」の手順で作成して用意してください。

アンカーポイントを移動する
ツールパネルから「ダイレクト選択ツール」を選びます。
ダイレクト選択ツールを使うことで、パスを部分的に編集することができます。

ダイレクト選択ツールでs字型のパスをクリックします。
この操作で、パスを構成するアンカーポイントが見えるようになります。
アンカーポイント1をクリックして選択します。
選択中のアンカーポイントは内側が塗りつぶされ、□から■に変わります。
ドラッグすると、選択中のアンカーポイントだけを移動させることができます。

方向線の向き・長さを変更する
ダイレクト選択ツールで、 アンカーポイント1・2の間にある線分をクリックして下さい。
アンカーポイント1・2から出ている方向線が表示されます。
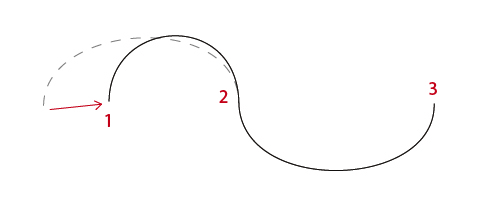
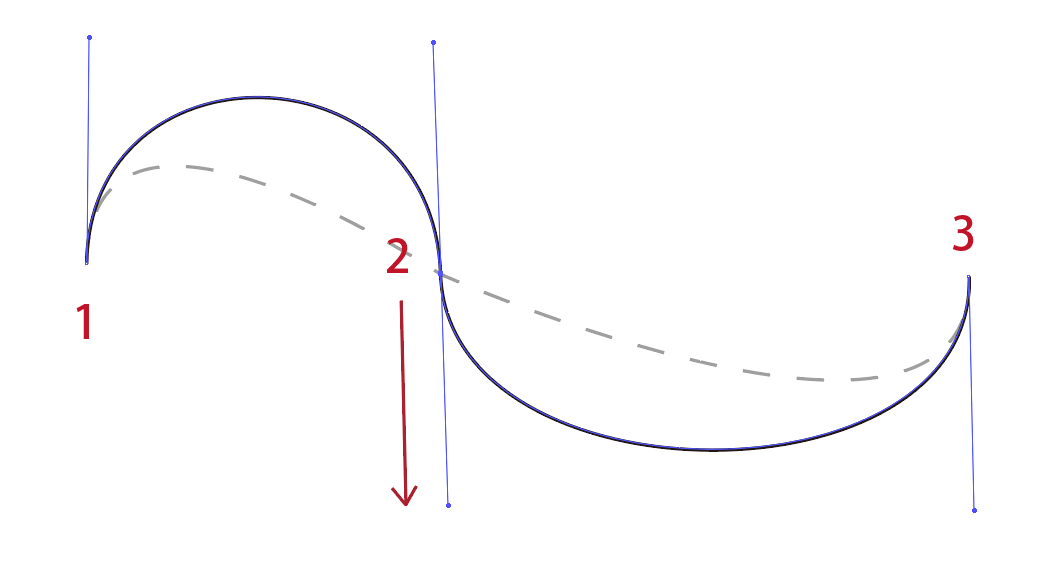
2から出ている方向線の端の「方向点」をドラッグします。
方向線の向きや長さが操作できます。

2本の方向線が一直線上にある「スムーズポイント」の場合、「ダイレクト選択ツール」で片側の方向線を操作すると、反対側の方向線も一緒に移動します。
スムーズポイントからコーナーポイントに切り替えて、片側の方向線だけを操作する方法を次にご説明します。
「スムーズポイント・コーナーポイント・方向線無し」の切り替え
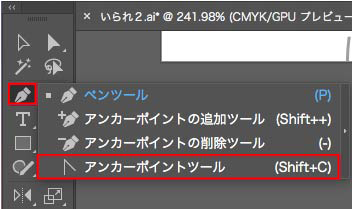
ツールバーのペンツールを長押しすると、「アンカーポイントツール」が現れます。

アンカーポイントツールを使うことで、アンカーポイントを「スムーズポイント・コーナーポイント・方向線無し」に自由に切り替えることができます。
スムーズポイントからコーナーポイントに切り替える
ダイレクト選択ツールでアンカーポイント1・2の間にある線分をクリックし、方向線を表示させます。
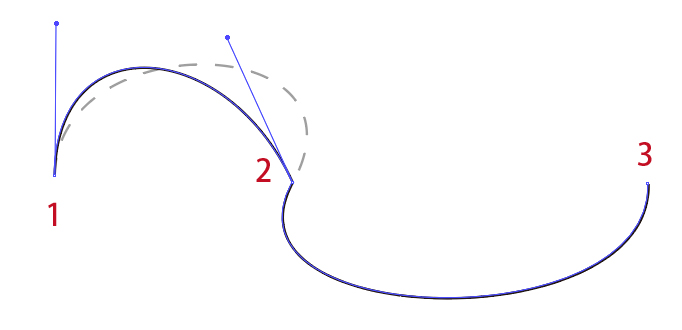
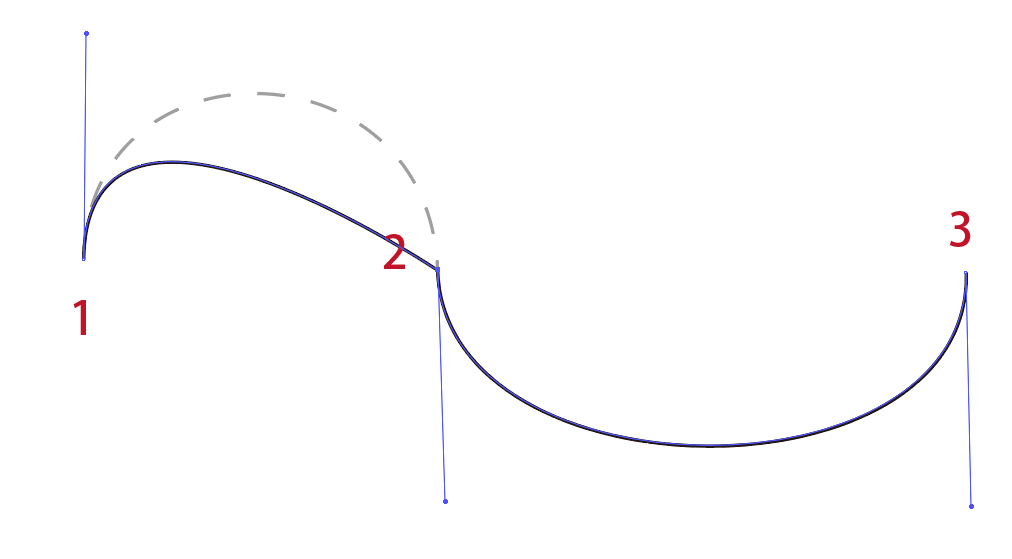
次にアンカーポイントツールを選び、 点2の方向線の先端にある方向点をドラッグします。
この操作でスムーズポイントからコーナーポイントに切り替わり、片側の方向線だけを操作できるようになります。

方向線を無くす
ダイレクト選択ツールでパスをクリックし、アンカーポイントを表示させます。
アンカーポイントツールで点2をクリックして下さい。
点2の方向線が無くなりました。

スムーズポイントを作成する
ダイレクト選択ツールでパスをクリックし、 アンカーポイントを表示させます。
アンカーポイントツールで点2からドラッグし、 方向線を引き出します。
反対側にも一直線上に方向線が出現し、スムーズポイントとなります。

片側の方向線のみを消す
ダイレクト選択ツールで点2をクリックします。
点2から出ている方向線が両方表示されます。
アンカーポイントツールで、点2から出ている方向線のうち、片方をクリックします。 クリックした方向線だけが消えました。

アンカーポイントの追加と削除
アンカーポイントの追加
ダイレクト選択ツールでパスをクリックし、 アンカーポイントを表示させます。
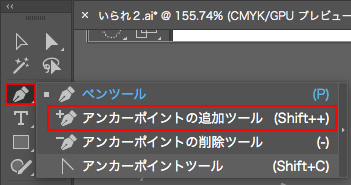
ツールパネルのペンツールを長押しし、 「アンカーポイントの追加ツール」を選びます。

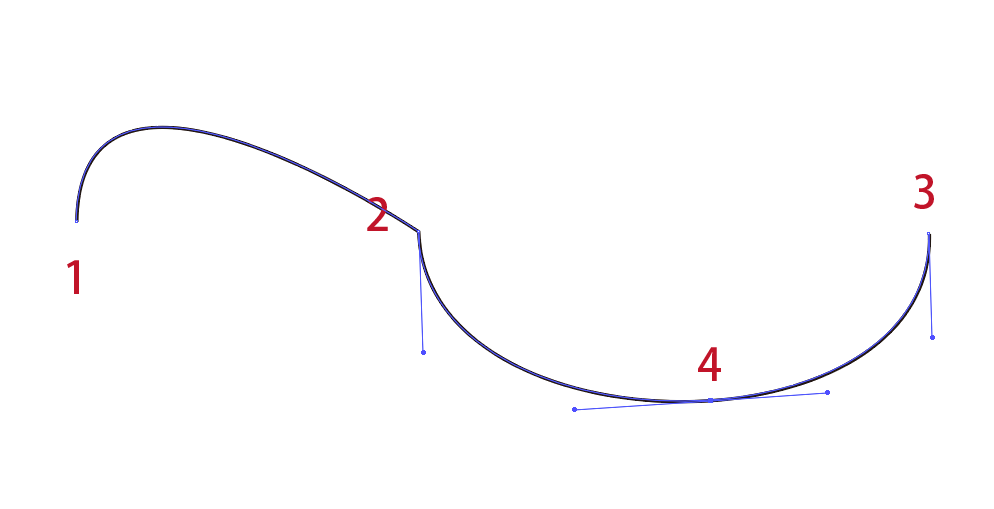
点4の辺りをクリックします。
クリックした位置にアンカーポイントが追加されました。

アンカーポイントの削除
ダイレクト選択ツールでパスをクリックし、 アンカーポイントを表示させます。
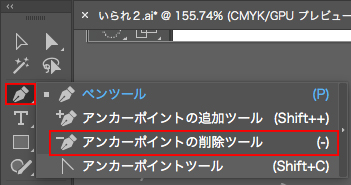
ツールパネルのペンツールを長押しし、 「アンカーポイントの削除ツール」を選びます。

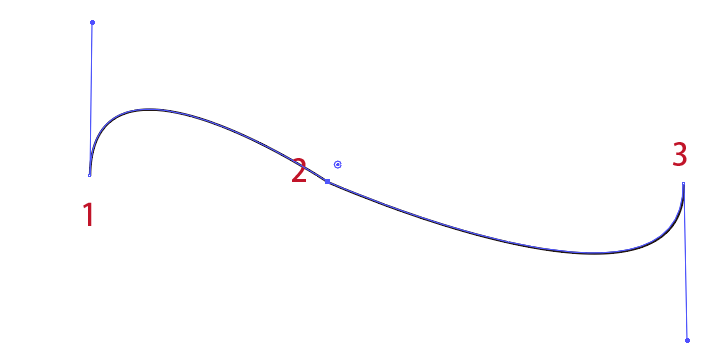
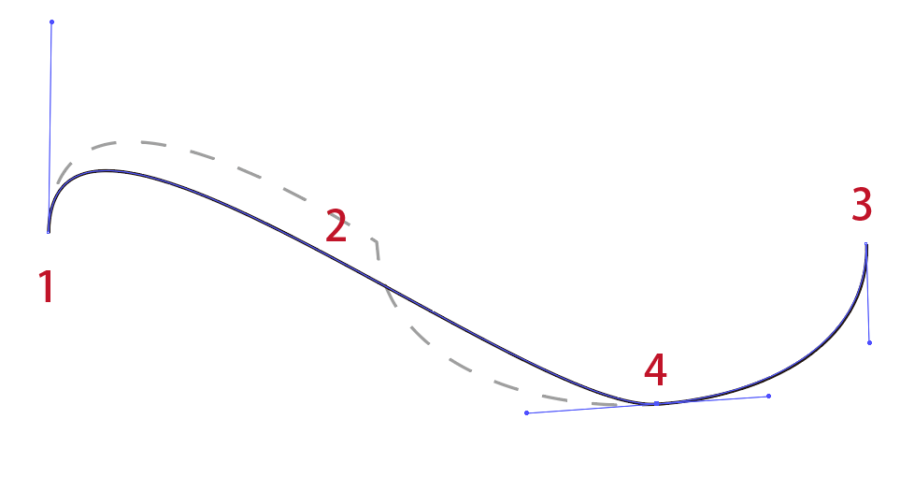
点2をクリックします。
クリックしたアンカーポイント(点2)が削除されました。

まとめ
ベジェ曲線の仕組みが分かったら、あとは数をこなして慣れるだけです。
まずは単純な図形やイラストを下絵にして、ベジェ曲線でトレースしてみてくださいね!