すっきり伝わる、見やすいスライドデザインの4原則
ビジネス
こんにちは!NET SANYOのK2です。
「スライドなどの資料のデザインが苦手」という方は多いのではないでしょうか?
一番大事なのは内容ですが、ビジュアルも結果を左右する重要な要素です。せっかく考えた企画が、見づらい資料のせいで充分に伝わらない……なんてことになったらもったいないですよね。
では、具体的にどうすれば綺麗な資料を作れるのでしょうか?
今回は見やすい資料を作るための4つの必須テクニックをご紹介します。
ぜひ参考になさってください。
近接……グループを意識してレイアウトする
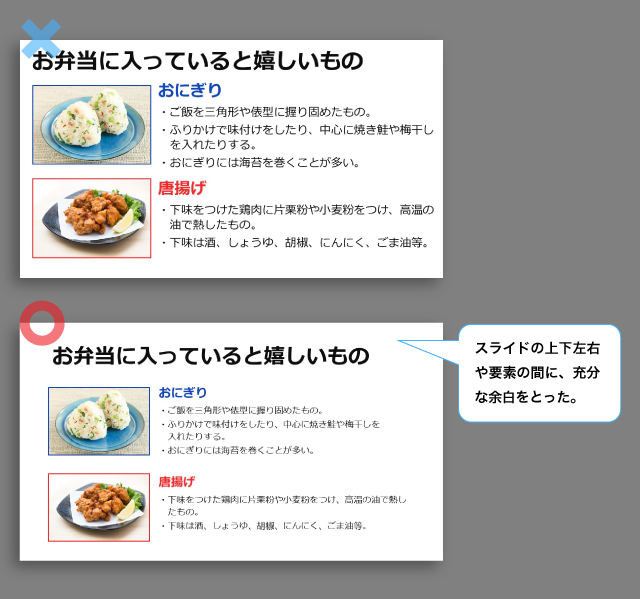
レイアウトを決める際には、必ず「どの情報とどの情報がグループか?」を意識しましょう。
同じグループの要素同士は近くに配置します。別のグループの要素同士は充分に余白を設け、ひと目で「ここでグループが分かれている」と分かるようにしましょう。
例をご紹介します。

改善例は、ひと目で情報同士の関係性が分かります。
そのため、読み手が情報をよりスムーズに理解できるようになりました。
ポイント「余白を充分にとろう!」
余白が少ない資料は見ていて落ち着かず、情報がなかなか頭に入ってきません。 例を見てみましょう。

改善例では余白を増やしただけですが、かなり見やすくなりました。
余白はグループ間だけでなく、シートの上下左右にも充分に設けましょう。上下左右の余白は最低でも1cmは開けるようにします。
整列……見えない線で揃える
要素の端を「見えない線」で揃えます。例を見てみましょう。

要素の上下左右を揃えただけですが、すっきり整った印象になりました。
反復……色や修飾・フォントやサイズを反復させる
スライド内で同じ色やフォント・装飾を「反復」させることで、余分な要素のない、すっきり整ったデザインにすることができます。
色の反復
ベースカラー・メインカラー・アクセントカラーの3色を決めて使い回します。
- ベースカラー……主に文字に使う、基本色。通常は黒。
- メインカラー……見出しなど、強調させたい部分に使う色。
- アクセントカラー……メインカラーよりさらに強調させたい部分に使う色。
改善例では、ベースカラーは黒・メインカラーは青・アクセントカラーは赤としました。

枠の反復
枠や罫線など、装飾的な要素もなるべく少ない種類を使い回しましょう。例では、様々な枠が混在していたのを1種類に変えました。

コントラスト……情報に強弱をつける
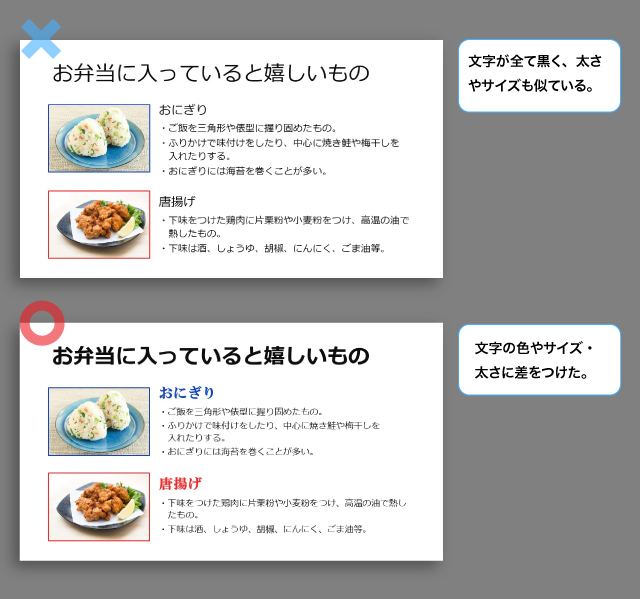
見出しや大事な部分を目立たせましょう。
コントラストをつける具体的な方法としては、大きさを変える・フォントを変える・色を変える・太さを変えるといったものがあります。

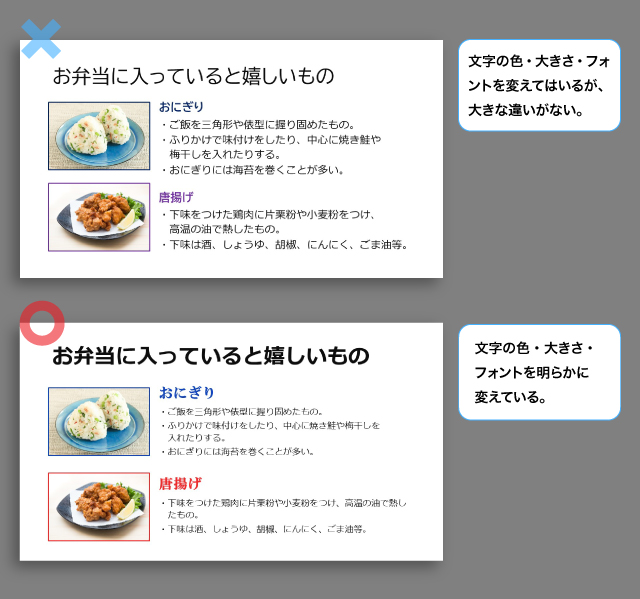
ポイント「コントラストは大胆に」
コントラストは大胆につけることがポイントです。似たフォント・似た大きさ・似た色といった中途半端な変化ですと、かえって汚く見えてしまいますので注意しましょう。

まとめ
この4原則は資料づくりだけでなく、身の回りのチラシ、ポスター、Webサイトなどすべてのグラフィックデザインに使われています。
4原則を満たすだけで内容がすっきり伝わるデザインになりますので、ぜひお仕事にお役立てください。
参考